La web está en constante evolución y el 2024 no es la excepción. Con nuevas tecnologías y estéticas emergentes, es importante mantenerse al día con las últimas tendencias en diseño web. Vamos a ver algunos de los conceptos clave y estrategias para que tu sitio web no solo sea funcional sino también visualmente impactante y alineado con las tendencias del diseño web para 2024.
Tendencias Clave en Diseño Web para 2024
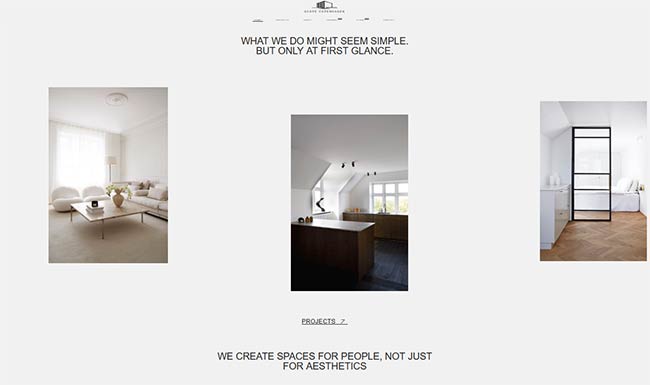
Minimalismo y Espacio en Blanco

El minimalismo, una tendencia siempre vigente, se mantiene como pilar fundamental en el diseño web para 2024.
Pero, ¿qué hace que esta tendencia sea tan efectiva y perdurable? Aquí exploramos cómo el minimalismo y el uso inteligente del espacio en blanco no solo aportan una estética depurada, sino que también potencian la funcionalidad y accesibilidad de un sitio web.
1. Claridad y Foco: En un diseño minimalista, cada elemento tiene un propósito. Al reducir la cantidad de contenido visual, se enfatiza lo más importante, guiando a los usuarios directamente hacia lo que necesitan. Esto es especialmente útil para sitios que buscan una acción específica de los usuarios, como tiendas online o páginas de aterrizaje.
2. Carga Rápida y Rendimiento Optimizado: Un diseño más sencillo implica generalmente menos elementos que cargar. Esto se traduce en tiempos de carga más rápidos, un factor vital para mantener a los usuarios interesados y también para el posicionamiento en buscadores.
3. Mejora en la Experiencia de Usuario: Espacios amplios y limpios son más fáciles de navegar. Un diseño sin recargos reduce la fatiga visual y hace que la experiencia de navegación sea más agradable. Esto es importante para mantener a los visitantes en el sitio por más tiempo.
4. Adaptabilidad a Diversos Dispositivos: Los diseños minimalistas suelen ser más flexibles y adaptables a diferentes tamaños de pantalla. Esto asegura que tu sitio se vea y funcione bien tanto en computadoras de escritorio como en dispositivos móviles.
5. Elegancia y Modernidad: Más allá de la funcionalidad, el minimalismo aporta una estética elegante y moderna. Esta simplicidad refinada puede ser un reflejo de la marca y transmitir valores como profesionalismo y sofisticación.
6. Facilidad de Mantenimiento: Con menos elementos y una estructura más clara, los sitios web minimalistas suelen ser más fáciles de actualizar y mantener. Esto ahorra tiempo y recursos, tanto en el desarrollo inicial como en el mantenimiento a largo plazo.
Al combinar un diseño limpio y espacioso con una funcionalidad bien pensada, se puede crear un sitio web que sea visualmente atractivo y altamente efectiva y agradable de usar.
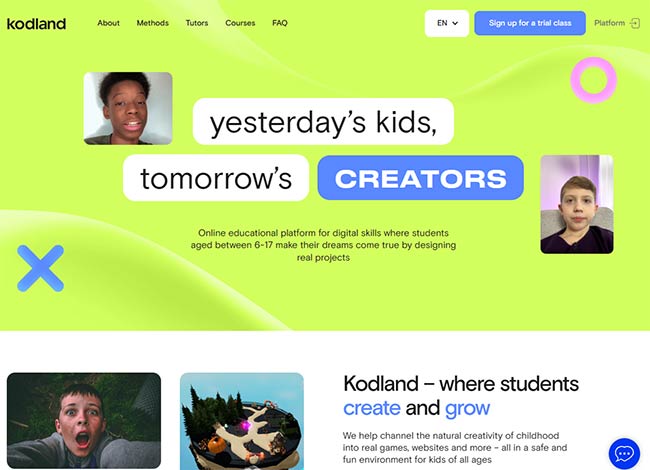
Colores y Contrastes

Los colores vivos y los contrastes llamativos no son solo una tendencia, sino una estrategia para captar y mantener la atención del usuario.
En 2024, la paleta de colores en el diseño web se torna aún más importante, para atraer visitantes y poder crear una experiencia reconocible y distintiva. Veamos cómo utilizar estos elementos a tu favor:
1. Psicología del Color: Cada color evoca diferentes emociones y respuestas. Por ejemplo, el azul transmite tranquilidad y confianza, mientras que el rojo puede generar excitación o urgencia. Elegir los colores adecuados puede reforzar el mensaje de tu marca y conectar emocionalmente con tu audiencia.
2. Destacar Elementos Clave: Utiliza colores para resaltar áreas importantes de tu sitio, como botones de llamada a la acción o promociones especiales. Esto no solo guía al usuario, sino que también mejora la tasa de conversión.
3. Contrastes para Mejorar la Legibilidad: Un buen contraste es estético y funcional. Asegura que tu texto sea legible, especialmente en dispositivos móviles. Por ejemplo, un fondo oscuro con texto claro puede ser muy efectivo.
4. Tendencias de Color en 2024: Estamos viendo una inclinación hacia paletas de colores vibrantes combinadas con neutros suaves. Esto permite que los colores brillantes resalten sin sobrecargar el diseño.
5. Consistencia en la Marca: Mantén una paleta de colores coherente en todo el sitio para fortalecer la identidad de tu marca. Los usuarios deben poder reconocer tu marca solo por sus colores.
6. Experimentación y Personalización: No temas experimentar con combinaciones inusuales. Los diseños web modernos están rompiendo las normas tradicionales, ofreciendo experiencias visuales únicas y personalizadas.
Recuerda que el color es una herramienta comunicativa: úsala sabiamente para capturar la esencia de tu marca y conectar con tu audiencia.
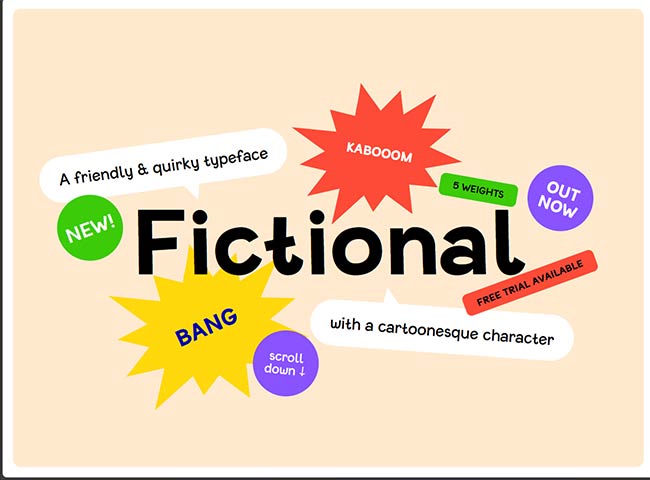
Tipografía Creativa

La tipografía en el diseño web es mucho más que elegir una fuente atractiva; es una forma de arte que comunica y realza el mensaje de tu sitio.
En 2024, la tipografía creativa se ha convertido en un componente esencial para crear sitios web dinámicos y cautivadores. Veamos cómo puedes usarla para transformar tu sitio:
1. Expresión de la Marca: La elección de la tipografía puede reflejar la personalidad de tu marca. ¿Es tu marca seria y profesional o juguetona y creativa? La tipografía correcta puede transmitir estos rasgos de manera instantánea.
2. Jerarquía Visual y Enfoque: Utiliza distintos tamaños, pesos y estilos de fuente para crear una jerarquía visual clara. Esto guía a los usuarios a través de tu contenido, destacando lo más importante primero.
3. Legibilidad y Accesibilidad: Asegúrate de que tus textos sean fáciles de leer en diferentes dispositivos. Una buena práctica es combinar una tipografía atractiva con una excelente legibilidad, especialmente para textos largos.
4. Tendencias en Tipografía para 2024: Estamos viendo una inclinación hacia fuentes audaces y experimentales, así como el uso de tipografías con un toque retro. Sin embargo, la claridad y simplicidad nunca pasan de moda.
5. Combinación de Fuentes: Experimentar con la combinación de diferentes tipos de fuentes puede dar resultados sorprendentes. Por ejemplo, una fuente serif para títulos combinada con una sans-serif para el cuerpo del texto puede ofrecer un contraste interesante.
6. Personalización y Originalidad: Considera fuentes personalizadas o hechas a medida para tu sitio web. Esto no solo te distingue de la competencia, sino que también añade un nivel de originalidad y exclusividad a tu diseño.
Una tipografía bien elegida y aplicada embellece tu sitio, fortalece tu mensaje y conecta mejor con tu audiencia.
Animaciones e Interactividad

Las animaciones y la interactividad se han convertido en aspectos esenciales del diseño web moderno.
En 2024, estos elementos no son solo adornos, sino herramientas clave para crear experiencias web más atractivas y que capten la atención del usuario. Aquí te mostramos cómo pueden transformar tu sitio web:
1. Animaciones para Contar Historias: Las animaciones pueden usarse para contar la historia de tu marca de manera visual y emocionante. Pequeñas animaciones al desplazarse o al cargar una página pueden hacer que el contenido sea más atractivo y fácil de digerir.
2. Interactividad para la Participación: Elementos interactivos como cuestionarios, encuestas o juegos en tu sitio no solo entretienen sino que también fomentan la participación del usuario. Esto puede aumentar el tiempo de permanencia en el sitio y mejorar las tasas de conversión.
3. Microinteracciones para Retroalimentación Instantánea: Las microinteracciones, como cambiar el color de un botón cuando se pasa el mouse sobre él, ofrecen retroalimentación inmediata. Esta respuesta rápida puede mejorar la experiencia del usuario, haciéndola más intuitiva y satisfactoria.
4. Animaciones para Guías Visuales: Utiliza animaciones para guiar a los usuarios a través de tu sitio. Por ejemplo, una animación que indica desplazarse hacia abajo puede ser una forma efectiva de dirigir la atención del usuario.
5. Interactividad en Formularios y Contactos: Hacer que los formularios sean interactivos y atractivos puede aumentar la probabilidad de que los usuarios los completen. Elementos como selecciones animadas o respuestas dinámicas pueden hacer que el proceso sea más atractivo.
6. Balance entre Animación e Interactividad: Es crucial encontrar un equilibrio. Demasiadas animaciones o interacciones pueden resultar abrumadoras. El objetivo es mejorar la experiencia del usuario, no distraerlo.
Recuerda mantener un equilibrio para asegurar que tu sitio sea atractivo, funcional y accesible.
Usabilidad y Accesibilidad en Diseño Web
El concepto de usabilidad en diseño web no se limita únicamente a una estética agradable, sino que abarca una serie de características que mejoran la experiencia del usuario. Estas incluyen:
- Navegación Intuitiva: Permitir que los usuarios encuentren lo que buscan de manera rápida y sencilla es esencial. Esto se logra mediante una estructura de menús lógica, uso de breadcrumbs y un diseño coherente a lo largo de todo el sitio.
- Velocidad de Carga: Un sitio web que carga rápidamente no solo mejora la experiencia del usuario, sino que también contribuye a un mejor ranking en los motores de búsqueda. Técnicas como la compresión de imágenes, uso de caché y optimización de código son clave.
- Diseño Responsivo: En la era actual, donde los dispositivos móviles son omnipresentes, un diseño que se adapte a diferentes tamaños de pantalla es fundamental. Esto no solo mejora la experiencia del usuario sino que también es un factor considerado por los motores de búsqueda para el ranking.
- Accesibilidad: La inclusión de usuarios con diversas capacidades es crucial. Esto se puede lograr a través del uso de contrastes adecuados, tamaños de letra legibles, navegación por teclado y etiquetas ARIA para asistencia tecnológica.
SEO y Diseño Web: Una Combinación Ganadora
Para sobresalir en el amplio mundo del internet, es crucial integrar el SEO desde el comienzo del diseño web. Entre las prácticas fundamentales se encuentra el uso estratégico de etiquetas HTML.
Emplear etiquetas como <h1>, <h2>, <meta> y <alt> de manera efectiva es esencial para que los motores de búsqueda comprendan y clasifiquen adecuadamente el contenido del sitio. Además, la optimización de imágenes juega un papel importante.
Estas no solo deben ser visualmente atractivas, sino también estar optimizadas en términos de tamaño y formato. Incorporar etiquetas alt descriptivas no solo mejora la accesibilidad, sino que también beneficia el SEO.
Otro aspecto vital es la creación de contenido de calidad. Desarrollar material informativo, relevante y actual es clave para atraer usuarios y aumentar la autoridad del sitio web.
Una estructuración clara, con el uso de subtítulos y párrafos cortos, así como la incorporación adecuada de palabras clave relevantes, son aspectos esenciales para un contenido efectivo.
Conclusión
Los diseños web en 2024 son una fusión de estética y funcionalidad. Al mantenerse al día con las tendencias y priorizar la usabilidad y el SEO, puedes crear un sitio que no solo sea visualmente atractivo, sino que también ofrezca una excelente experiencia al usuario.
También puedes recurrir a sitios web en el que poder ver diseños para inspirarte. Todas las capturas de pantalla de los ejemplos de este post se han sacado del sitio Mindsparklemag.com, donde podrás encontrar muchos más diseños inspiradores para 2024.
Recuerda que un alojamiento web de calidad es imprescindible en cualquier proyecto web y en Loading podemos ayudarte, con un hosting increíblemente rápido y con un soporte técnico que resolverá cualquier problema que tengas.
