De entre todos los formatos de archivos de imagen que nos podemos encontrar, las extensiones JPG, PNG y GIF son las más utilizadas y las que podemos ver en los navegadores de internet.
Parece que a la hora de subir imágenes a un sitio web hay quien no tiene del todo claro cuándo utilizar cada uno de estos formatos, para averiguarlo es importante conocer las características de cada uno de ellos.
Así pues, hemos decidido crear esta entrada en la que vamos a explicártelo todo, así podrás encontrar el equilibrio entre calidad y tamaño y tener todas las imágenes de tu web bien optimizadas 😉
Tabla de Contenidos

Formato JPG
También conocido como JPEG, fue creado en 1982 y cuyo significado es «Joint Photographic Experts Group» que es el nombre del grupo de expertos que lo desarrolló. Fue creado como archivo de compresión para las imágenes tomadas por las cámaras y otros dispositivos de captura de imagen.
Características del JPG
- Utiliza un algoritmo de compresión con pérdida con el fin de reducir el tamaño del archivo. El tamaño puede reducirse entre un 60% y un 75% afectando a la calidad de la imagen pero manteniendo la información de color.
- Permite ajustar el nivel de compresión y por lo tanto la calidad:
+ compresión = – tamaño – calidad
– compresión = + tamaño + calidad - No admite imágenes con transparencia.
- No permite imágenes animadas.
Cuándo utilizar JPG
Para fotografías normales, es ideal para web dada su capacidad de compresión, de manera que si subes tus imágenes bien comprimidas ocuparán poco espacio en tu hosting web.
Formato PNG
«Portable Network Graphics» fue desarrollado a mediados de los 90 para suplir las carencias del formato GIF.
Características del PNG
- A diferencia del JPG, utiliza un algoritmo de compresión sin pérdida, por lo que a penas disminuye la calidad de la imagen, pero ocupa más espacio, así que no es recomendable en fotografías con detalle para web.
- Admite imágenes con transparencias.
- Podemos encontrar dos versiones de PNG:
– PNG-8 (8 bits por píxel) Puede contener hasta 256 colores.
– PNG-24 (24 bits por píxel) Puede contener alrededor de 16 millones de colores. - No permite imágenes animadas.
Cuándo utilizar PNG
- El formato PNG es recomendable para imágenes que contengan tintas planas como logotipos, textos, ilustraciones vectoriales, etc.
- Para imágenes sin fondo o con transparencias.
Formato GIF
«Graphics Interchange Format» fue creado por Steve Wilhite en CompuServe en el año 1987 como un formato de compresión con el que se podían descargar imágenes de tamaño considerable sin que tardaran mucho tiempo.
Características del GIF
- Utiliza el algoritmo de compresión LZW sin pérdida.
- Tiene una paleta de 256 colores.
- Solo admite transparencia binaria (se selecciona un único color para que sea transparente).
- Permite gráficos animados.
Cuándo utilizar GIF
- Para iconos, ilustraciones con líneas simples monocromáticas o con pocos colores.
- En gráficos o imágenes animadas.
- Para imágenes sencillas en blanco y negro.
Algunos ejemplos
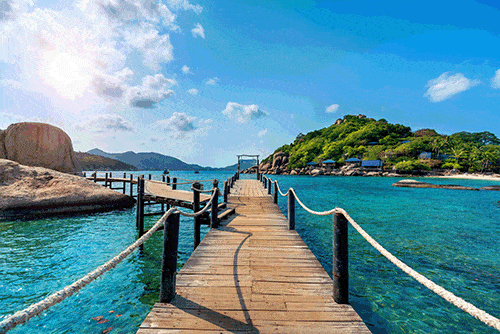
Una vez explicados los formatos y sus características, vamos a mostrarte un par de ejemplos utilizando unas imágenes para que veas las diferencias entre calidad y peso, sobre todo entre los formatos JPG y PNG.
Como veis, para una imagen con tanta información descartaríamos el GIF porque la pérdida de calidad es bastante notable. Y, entre el JPG y el PNG vemos que la diferencia de calidad no es tanta, pero si nos fijamos en el peso de cada imagen la decisión está clara ¿verdad?.
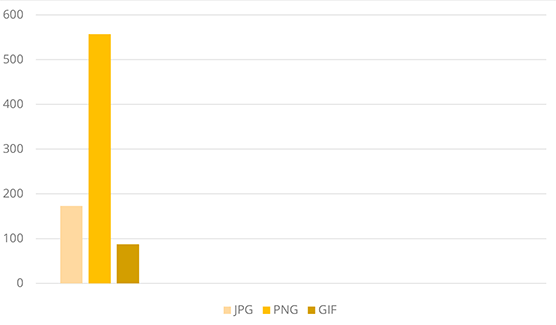
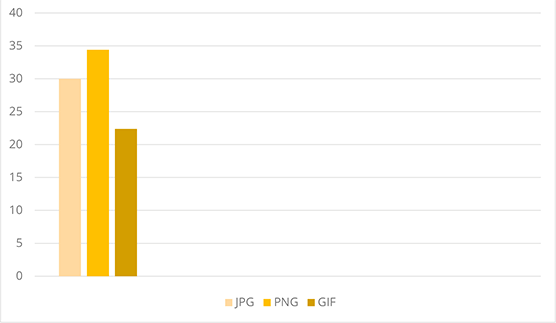
En la siguiente gráfica podéis apreciar mejor las diferencias de tamaño de estas imágenes:
★ Voto para el JPG
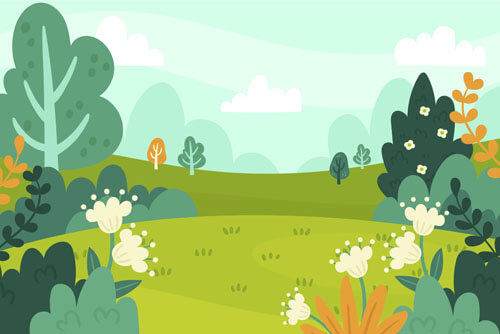
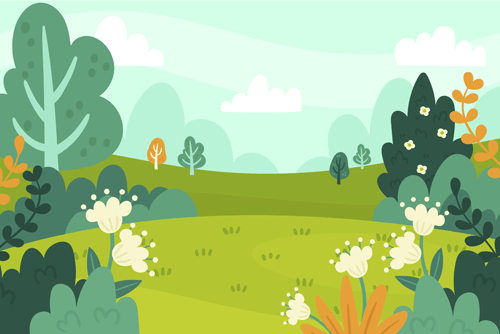
Ahora vamos a hacer la prueba con una imagen que contiene una ilustración con tintas planas.
En este caso vemos que no hay mucha diferencia en cuanto al tamaño de los archivos. Si nos centramos en la calidad, tampoco nos encontramos con grandes cambios, pero fijándonos bien podemos observar que el archivo PNG es el que mayor calidad conserva manteniendo un tamaño de archivo bastante razonable.
Y de nuevo una gráfica:
★ Voto para el PNG
➜ Un dato a tener en cuenta es que todos los archivos han pasado por un compresor de imágenes online para reducir su tamaño aún más, algo que recomendamos para optimizar al máximo tus imágenes.
Si quieres saber algún consejillo más sobre optimización de imágenes para web en este post de nuestro Instagram te enseñamos 5 Tips para optimizar las imágenes de tu web.
Y hasta aquí esta explicación sobre cuándo utilizar JPG, PNG y GIF en sitios web, esperamos haber despejado tus dudas. Si hay alguna otra cuestión que no te ha quedado del todo clara puedes exponerla en los comentarios e intentaremos resolverla.
Nuevo formato de imagen: WebP
Además de los formatos JPG, PNG y GIF que ya conocemos, hoy en día hay un nuevo formato que se está volviendo muy popular: WebP. Este formato fue desarrollado por Google y se ha convertido en una opción muy interesante para usar en sitios web.
El formato WebP combina lo mejor de los otros formatos. Ofrece una buena calidad de imagen como el JPG, permite transparencias como el PNG, e incluso puede soportar animaciones como el GIF. Todo esto ocupando menos espacio, lo cual ayuda a que las páginas web carguen más rápido. Eso significa que si estás buscando un formato que sea eficiente y versátil, WebP podría ser tu mejor opción.
Por supuesto, el formato WebP no siempre es compatible con todos los navegadores, especialmente los más antiguos. Por eso, es importante revisar si el navegador que usan tus visitantes lo soporta bien antes de usarlo en todas las imágenes de tu sitio.
Tabla Comparativa de Formatos de Imagen
A veces, con tanta información técnica, es difícil recordar cuándo es mejor usar cada formato. Por eso, hemos preparado esta tabla comparativa que te ayudará a ver de manera clara las diferencias entre JPG, PNG, GIF y el nuevo WebP:
| Formato | Compresión | Transparencia | Colores | Animaciones | Cuándo Usarlo |
|---|---|---|---|---|---|
| JPG | Con pérdida | No | 16 millones | No | Fotografías |
| PNG | Sin pérdida | Sí | 16 millones | No | Logotipos, ilustraciones |
| GIF | Sin pérdida | Sí (binaria) | 256 | Sí | Animaciones simples |
| WebP | Con o sin pérdida | Sí | 16 millones | Sí | General, optimización de velocidad |
Manejo de transparencias en las imágenes web
Cuando hablamos de transparencias, es importante saber cuál formato elegir según lo que necesitas:
- PNG es el formato que permite transparencias completas. Es decir, si quieres que una parte de la imagen sea invisible y otras no, el PNG es la mejor opción.
- GIF, por otro lado, solo permite transparencia binaria. Eso significa que un color específico de la imagen será transparente, pero no se puede lograr una transparencia suave como en PNG.
- WebP también permite transparencias completas, similar al PNG, lo que lo convierte en una opción muy versátil si buscas optimizar el tamaño sin perder la capacidad de tener áreas transparentes.
Por lo tanto, para logos o imágenes con áreas transparentes suaves, es mejor usar PNG o WebP. Si solo necesitas que un fondo sea completamente invisible, un GIF puede ser suficiente.
Herramientas para comprimir imágenes
A la hora de subir imágenes a una web, la compresión es clave para que las páginas carguen rápido y así mejorar la experiencia de los usuarios. Aquí te dejamos algunas herramientas online que puedes usar para comprimir imágenes sin perder mucha calidad:
- TinyPNG: Ideal para comprimir imágenes en PNG y JPG. Mantiene una buena calidad mientras reduce el tamaño del archivo. Puedes acceder a su web desde aquí.
- JPEGmini: Esta herramienta es perfecta para reducir el tamaño de archivos JPG sin sacrificar la calidad visual. Puedes usarlo en su web.
- Squoosh: Desarrollada por Google, Squoosh permite comprimir imágenes en diferentes formatos, incluso WebP. Además, puedes ajustar la calidad y comparar el resultado con la imagen original. Puedes probarlo desde aquí.
Cómo usar varios formatos en una misma web
Para tener una web rápida y optimizada, es buena idea combinar diferentes formatos de imagen según lo que necesites mostrar. Aquí te dejamos algunos consejos:
- Usa JPG para las fotografías y imágenes con muchos detalles. Esto ayuda a mantener el tamaño de los archivos bajo sin perder calidad.
- Elige PNG para imágenes con textos, logotipos o transparencias. Así mantendrás la calidad sin que las letras o los bordes se vean borrosos.
- Si tienes animaciones simples, el GIF sigue siendo una buena opción. Aunque, para animaciones más complejas, quizás sea mejor usar videos.
- Finalmente, si tu página soporta WebP, úsalo para optimizar el rendimiento. Es una excelente opción para reemplazar tanto a JPG como a PNG, siempre y cuando el navegador de los usuarios sea compatible. Los navegadores web antiguos no son compatibles con WebP, pero cada vez hay menos navegadores web antiguos.
Conclusión
Como has visto, cada formato de imagen tiene sus propias ventajas y desventajas. JPG es ideal para fotografías debido a su capacidad de compresión, PNG es perfecto para imágenes con transparencia y logotipos, GIF se utiliza principalmente para animaciones simples, y WebP combina lo mejor de todos ellos, siendo una opción muy eficiente para páginas web modernas. Elegir el formato adecuado dependerá del tipo de imagen y del propósito que tenga en tu web.
Optimizar las imágenes de tu sitio no solo mejora la experiencia del usuario, sino que también ayuda a que tu web cargue más rápido y tenga un mejor rendimiento en buscadores. Si aún no tienes un sitio web y quieres comenzar a optimizar tus imágenes desde el principio, te recomendamos comprar hosting para que puedas tener tu propio espacio online y empezar a aplicar todos estos consejos.