Si estás dando tus primeros pasos en el mundo del desarrollo web, probablemente te hayas encontrado con la necesidad de editar código HTML. Aunque no tengas conocimientos avanzados, utilizar un buen editor HTML puede hacer que todo sea mucho más sencillo. No necesitas gastar dinero para comenzar, ya que existen múltiples editores HTML gratuitos que son fáciles de usar y ofrecen las funciones necesarias para crear y modificar páginas web. Así que vamos a ver los mejores editores HTML gratuitos del mercado. Estas herramientas son perfectas para quienes buscan un editor HTML, sea un novato o tenga algo de experiencia.
Tabla de Contenidos

Por qué elegir un editor HTML gratuito
Si estás comenzando en el desarrollo web, tal vez te preguntes si es mejor optar por un editor HTML gratuito o uno de pago. Lo cierto es que los editores gratuitos pueden ofrecerte todo lo que necesitas para empezar y mucho más.
No se trata solo de herramientas básicas; muchos editores gratuitos son de código abierto (open source) y son utilizados incluso por profesionales en proyectos de todo tipo, incluidos los grandes.
Estas opciones ofrecen características avanzadas y se actualizan constantemente gracias a la contribución de una comunidad activa de desarrolladores.
Además, al ser gratuitos, te permiten aprender y experimentar sin la presión de tener que pagar por una suscripción. Puedes probar distintas opciones hasta encontrar la que mejor se adapte a tu estilo y necesidades, sin preocuparte por el precio.
Muchas de estas herramientas son ligeras y no requieren equipos potentes para funcionar correctamente, lo que las hace accesibles para cualquier persona que quiera comenzar a desarrollar sus propias páginas web o tenga que editar algo de HTML en su web.
También son herramientas perfectas si quieres retocar algo del HTML de tu web. Si ya tienes tu hosting y tu web publicada y quiere modificar algo de vez en cuando, los editores HTML gratuitos son perfectos para esto.
Visual Studio Code

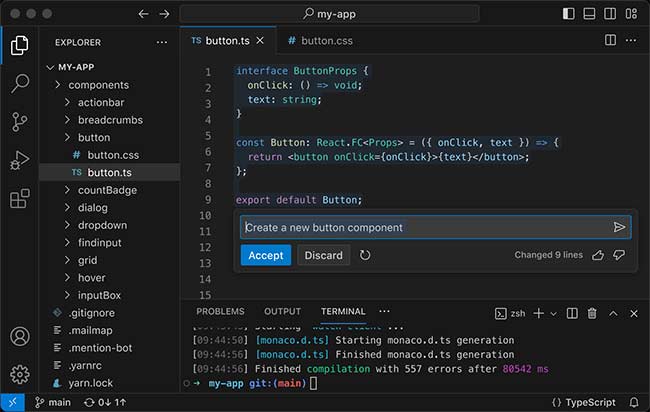
Visual Studio Code, desarrollado por Microsoft, se ha convertido en uno de los editores HTML más populares entre principiantes y profesionales. Este editor, también conocido como VS Code, es multiplataforma, lo que significa que puedes utilizarlo en Windows, macOS y Linux sin problemas.
Ofrece una experiencia de edición fluida con características avanzadas como autocompletado, resaltado de sintaxis y depuración integrada.
Además, su comunidad de usuarios ha desarrollado una biblioteca de extensiones que pueden mejorar y personalizar aún más tu entorno de trabajo, permitiéndote adaptarlo a tus necesidades específicas.
Una de las razones por las que Visual Studio Code es tan popular es su sistema de vista previa en tiempo real, que permite ver los cambios en tu código HTML a medida que los realizas.
Esto es especialmente útil si estás comenzando, ya que te ayuda a entender cómo se traduce tu código en una página web visual. Además, cuenta con integración con Git y con GitHub, así como otras herramientas de desarrollo, lo que lo convierte en una opción muy completa para proyectos más grandes.
- Multiplataforma: Funciona en Windows, macOS y Linux.
- Sistema de vista previa en tiempo real.
- Gran cantidad de extensiones disponibles para personalización.
Puedes descargar Visual Studio Code desde su página oficial aquí.
Notepad++

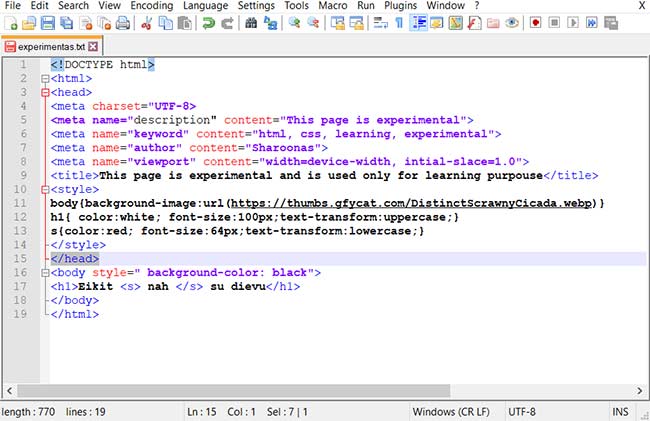
Notepad++ es un editor de texto gratuito para Windows que se ha ganado un lugar destacado en el mundo del desarrollo web gracias a su simplicidad y eficiencia.
Aunque su interfaz es más simple en comparación con otros editores, ofrece todas las funciones esenciales que necesitas para trabajar con HTML y otros lenguajes de programación.
Notepad++ es extremadamente ligero y consume muy pocos recursos del sistema, por lo que es ideal para equipos menos potentes. Incluso lo puedes utilizar como sustituto del Bloc de Notas de Windows, ya que es prácticamente igual de ligero y tiene muchas más opciones interesantes, como por ejemplo, poder usar pestañas.
Una de las características más destacadas de Notepad++ es su soporte para múltiples lenguajes de programación, lo que lo convierte en una herramienta muy útil, si además de HTML quieres experimentar con otros lenguajes.
Su sistema de resaltado de sintaxis y autocompletado te ayudará a escribir código más rápido y con menos errores. Además, ofrece la posibilidad de trabajar con varios archivos a la vez, lo que resulta muy práctico si estás gestionando un proyecto web completo.
- Ligero y consume pocos recursos del sistema.
- Soporte para múltiples lenguajes de programación.
- Sistema de pestañas para trabajar con varios archivos simultáneamente.
Puedes descargar Notepad++ desde su sitio oficial en este enlace.
Brackets

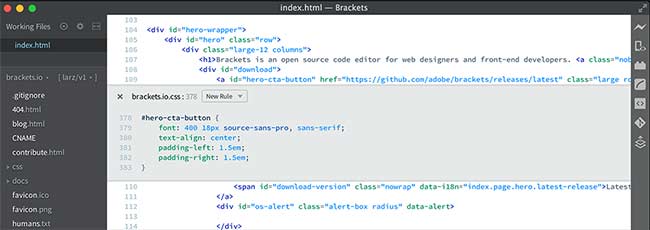
Brackets, creado por Adobe, es un editor HTML gratuito que ha sido diseñado con un enfoque en el diseño web visual. Su característica más destacada es la vista previa en tiempo real, que permite ver cómo se verá tu código en el navegador a medida que lo vas escribiendo.
Esto lo convierte en una excelente opción si eres principiante y quieres ver de inmediato los resultados de tus cambios en HTML, CSS o JavaScript.
Brackets también cuenta con una interfaz sencilla y moderna que facilita su uso, incluso para quienes no están familiarizados con la edición de código.
Además, puedes mejorar sus capacidades mediante extensiones que se instalan de forma rápida y sencilla. Estas extensiones permiten añadir desde soporte para nuevos lenguajes hasta herramientas para optimizar el rendimiento de tu código. Aunque su enfoque es el diseño visual, sigue siendo lo suficientemente potente para manejar proyectos web más complejos.
- Vista previa en tiempo real para HTML y CSS.
- Interfaz moderna y fácil de usar.
- Soporte de extensiones para mejorar la funcionalidad.
Puedes descargar Brackets desde su web oficial haciendo click aquí.
Sublime Text

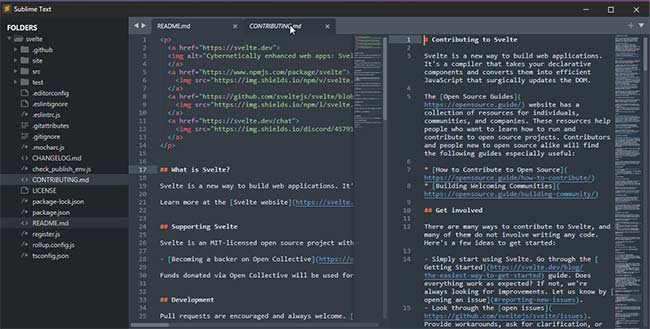
Sublime Text es un editor de código muy conocido por su rapidez y fluidez. Aunque es un software de pago, ofrece una versión gratuita sin limitaciones significativas para usuarios particulares. Con una licencia personal tendrás actualizaciones por 3 años. Después deberás volver a conseguir otra licencia gratuita, pasar a una de las licencias de pago a seguir usándolo, pero sin actualizaciones.
Sublime Text tiene una interfaz limpia y minimalista, lo que lo convierte en una opción atractiva para quienes prefieren un entorno de trabajo sin distracciones. Además, cuenta con un sistema avanzado de autocompletado y resaltado de sintaxis que te ayudará a escribir código HTML de manera más eficiente.
Este editor es altamente personalizable y puedes añadir nuevas funciones mediante paquetes y plugins que son fáciles de instalar desde su administrador de paquetes.
Además de HTML, Sublime Text soporta una casi todos los lenguajes de programación, por lo que es una opción muy usada por desarrolladores de todo tipo, por supuesto, también para editar HTML.
Aunque su versión gratuita es suficiente para la mayoría de los usuarios, si decides adquirir la versión de pago, tendrás acceso a actualizaciones de por vida sin coste adicional.
En lo personal, puedo decir que Sublime Text es capaz de abrir archivos muy pesados, cosa que otras aplicaciones no han podido hacer, así que usa los recursos del ordenador de una forma muy óptima.
- Interfaz limpia y minimalista para una experiencia sin distracciones.
- Soporte para una amplia gama de lenguajes de programación.
- Sistema avanzado de autocompletado y resaltado de sintaxis.
Puedes descargar Sublime Text desde su sitio web oficial desde aquí.
Komodo Edit

Komodo Edit es una opción gratuita que deriva de Komodo IDE, ofreciendo una versión simplificada pero suficiente para la edición de código HTML.
Este editor destaca por su facilidad de uso y soporte para múltiples lenguajes de programación, lo que lo convierte en una herramienta ideal para quienes buscan un editor que les permita trabajar no solo con HTML, sino con otros lenguajes como Python, PHP, JavaScript, entre otros. Komodo Edit es multiplataforma, por lo que podrás utilizarlo en Windows, macOS o Linux sin problemas.
Una de las características más interesantes de Komodo Edit es su sistema de autocompletado y resaltado de sintaxis, que facilita la escritura de código.
También cuenta con una gran comunidad de usuarios y desarrolladores que aportan extensiones para mejorar la funcionalidad del editor. Aunque no es tan popular como otros editores mencionados, Komodo Edit sigue siendo una opción sólida para quienes buscan una herramienta gratuita y versátil.
- Multiplataforma: Compatible con Windows, macOS y Linux.
- Soporte para múltiples lenguajes de programación.
- Sistema de autocompletado y resaltado de sintaxis.
Puedes descargar Komodo Edit desde su página oficial en este enlace.
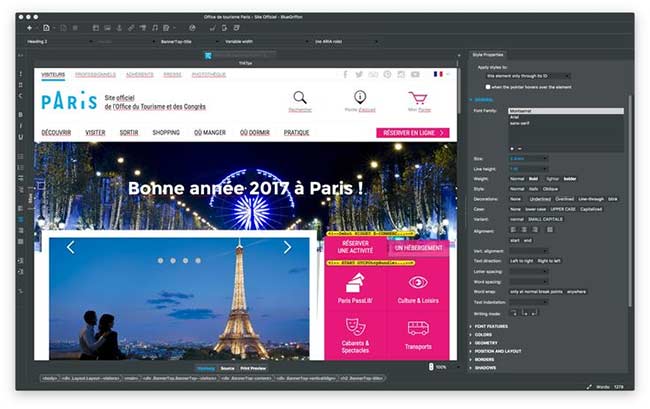
BlueGriffon

BlueGriffon es un editor HTML gratuito que se enfoca en proporcionar una experiencia de edición visual para quienes prefieren diseñar páginas web sin escribir código manualmente.
Este editor WYSIWYG (What You See Is What You Get) permite a los usuarios crear y modificar páginas web de manera intuitiva, similar a cómo lo harían con un procesador de texto. BlueGriffon es ideal para principiantes o para aquellos que desean centrarse más en el diseño visual sin dejar de tener acceso al código.
Una de las grandes ventajas de BlueGriffon es que está basado en el motor de renderizado de Firefox, lo que garantiza una excelente compatibilidad con los estándares web modernos. Aunque su interfaz es simple, cuenta con herramientas avanzadas para trabajar con HTML5, CSS3 y otros lenguajes web.
También ofrece funciones adicionales como la edición de gráficos SVG, lo que lo convierte en una opción interesante para diseñadores web.
Si estás buscando algo parecido a lo que era Dreamweaver hace años, BlueGriffon es lo más parecido que vas a encontrar y además, gratis.
- Editor WYSIWYG para diseño visual de páginas web.
- Basado en el motor de renderizado de Firefox para compatibilidad con estándares web.
- Soporte para HTML5, CSS3 y gráficos SVG.
Puedes descargar BlueGriffon desde su web oficial aquí.
Conclusión
Los editores HTML gratuitos que hemos revisado ofrecen una excelente manera de empezar en el desarrollo web sin gastar dinero. Cada uno tiene características únicas que se adaptan a diferentes tipos de usuarios, ya sea que prefieras una interfaz gráfica más amigable o una herramienta más simple y ligera.
Comenzar a editar código HTML puede parecer intimidante al principio, pero con la herramienta adecuada, el proceso se vuelve mucho más accesible.
Tómate el tiempo de probar varios editores y ver cuál se adapta mejor a tus necesidades. Recuerda que todos son gratuitos, así que puedes experimentar sin compromiso.
Y si aun no sabes nada y quieres aprender qué es HTML puedes ver nuestro post para principiantes. Si necesitas algo más avanzado podrás encontrar multitud de cursos y guías online sin problemas.
