¿Alguna vez has sentido que tu sitio web en WordPress va más lento de lo que debería? ¿Te preocupa que eso pueda afectar a la experiencia de tus visitantes? No te preocupes, estás en el lugar adecuado. Hoy vamos a hablar sobre una herramienta que puede mejorar mucho el rendimiento de tu web, el plugin Autoptimize.

Qué es Autoptimize y por qué necesitas configurarlo
Autoptimize es como una herramienta muy interesante para tu WordPress. Este plugin trabaja para hacer que tu sitio web sea más rápido y eficiente. ¿Cómo lo hace? Pues optimiza tu código HTML, CSS y JavaScript, lo que se traduce en un sitio web que carga como un rayo.
Pero, ¿por qué es tan importante la velocidad de carga? Imagina que entras a una tienda y tienes que esperar cinco minutos para que te atiendan. Probablemente te irías, ¿verdad?
Lo mismo pasa con los sitios web. Si tardan mucho en cargar, los visitantes se van y buscan otra web que les ofrezcan lo que necesitan, pero que funcione mejor
Y no solo eso, Google también prefiere los sitios rápidos y les da un mejor posicionamiento.
Instalación del plugin Autoptimize
Antes de empezar en la configuración, necesitamos instalar el plugin. No te preocupes, es más de las cosas más fáciles que puedes hacer en WordPress:
- Ve al panel de administración de tu WordPress.
- Haz clic en «Plugins» y luego en «Añadir nuevo».
- En el buscador, escribe «Autoptimize».
- Cuando aparezca el plugin, haz clic en «Instalar ahora».
- Una vez instalado, haz clic en «Activar».

¡Y listo! Ya tienes Autoptimize en tu WordPress. Ahora viene lo bueno: configurarlo para que haga magia en tu sitio.
Si quieres hacer una instalación manual, primero debes descargar el plugin desde aquí y luego subirlo a tu WordPress desde FTP o el administrador de archivos del alojamiento.
Configuración básica de Autoptimize
Una vez que tienes el plugin instalado, es hora de configurarlo. No te asustes, vamos paso a paso:
1. Optimización de JavaScript
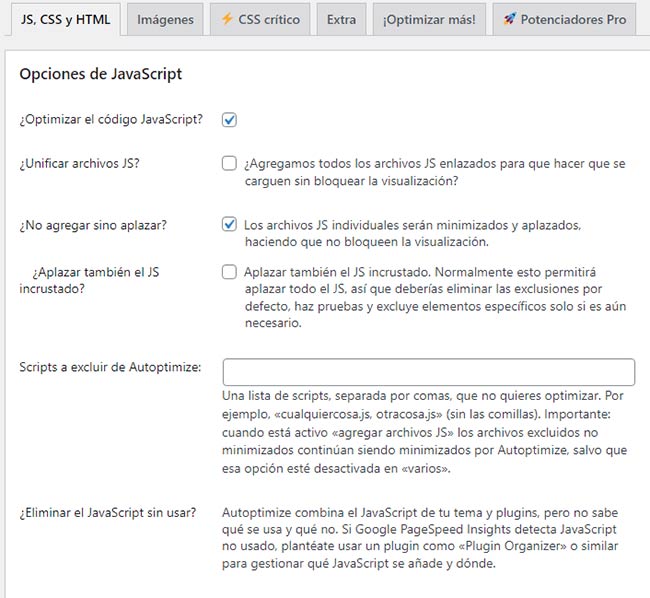
La primera pestaña que verás es la de JavaScript. Aquí tienes que marcar la casilla Optimizar JavaScript.
Esto hará que Autoptimize agrupe todos tus archivos JavaScript en uno solo, lo minifique (es decir, elimine espacios y comentarios innecesarios) y lo coloque al final de tu HTML.
También puedes marcar la casilla de ¿No agregar sino aplazar?, para que los archivos JavaScript individuales sean también aplazados y no carguen hasta que no se necesite. Esto evita los errores de bloqueo de la visualización que a veces nos encontramos en test como el de PageSpeed
Consejo: Verás que tienes más opciones que puedes configurar. Es importante que pruebes la web cada vez que realices algún cambio y si ves que algo deje de funcionar, desmarques la casilla.

2. Optimización de CSS
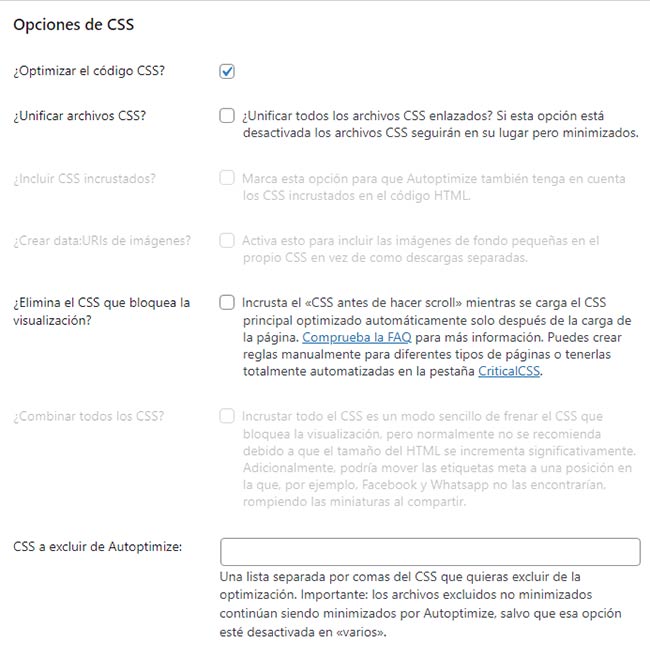
En el apartado de CSS, marca «¿Optimizar el código CSS?». Esto hará algo similar a lo que hicimos con JavaScript: agrupará el código CSS, los minificará y los colocará en el <head> de tu HTML.
Tienes la opción de «¿Unificar archivos CSS?» que también puedes marcar, pero si ves que el aspecto de tu web falla, tendrás que dejarla desmarcada. Los archivos seguirán minimizados, pero no estarán unidos.
Truco: Activar «»¿Elimina el CSS que bloquea la visualización?» puede mejorar aún más el rendimiento y mejorar el rendimiento en los test, pero puede provocar errores, así que haz pruebas exhaustivas si lo activas. También tienes la opción de añadir reglas manuales para cada caso, pero esto es algo más complejo y necesitas cierto grado de conocimiento.

3. Optimización de HTML
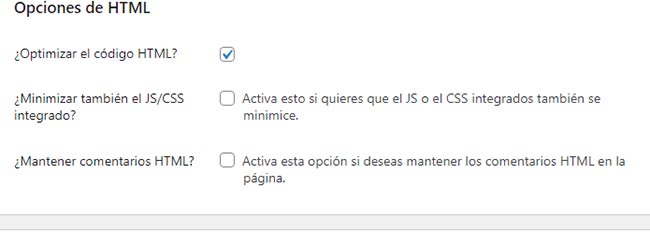
Marca «¿Optimizar el código HTML?» en la siguiente pestaña. Esto eliminará comentarios y espacios innecesarios de tu código HTML, haciéndolo más ligero.
También tienes la opción de minimizar el JavaScript y el CSS que esté integrado en el HTML. Es opcional y útil en algunas circunstancias, pero puede causar problemas. Si la cativas, revisa la web.
Ojo: No marques «Mantener comentarios HTML» a menos que realmente necesites mantener los comentarios en tu código.

Configuración avanzada para expertos
Si ya te sientes cómodo con la configuración básica y quieres ir un paso más allá, aquí tienes algunas opciones avanzadas:
1. Imágenes
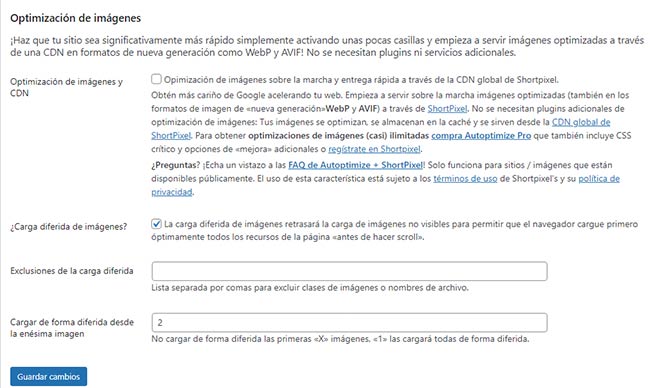
Autoptimize puede ayudarte a cargar las imágenes de forma más eficiente. En la pestaña «Imágenes», tienes la opción de Optimización de imágenes y CDN para que las imágenes usen un servicio de entrega de contenidos.
Esto incluye un servicio de terceros, proporcionado por ShortPixel, por lo que tus imágenes pasarán a alojarse en otros servidores. Tampoco es un servicio gratuito al 100%, así que si no lo tienes claro, no la actives.
Una opción interesantes y muy útil es la de «¿Carga diferida de imágenes?» . Con esta opción hacemos que las imágenes sólo se carguen cuando se muestran en pantalla, así que si el usuario no hace scroll, no se cargan.
Esto ahorra mucho tiempo en terminar de cargar la página, ya que no tiene que cargar todas las imágenes de una web mientras no se solicite.

2. CSS crítico
Una característica de Autoptimize es el uso de CSS crítico. Esta función mejora significativamente el rendimiento de tu sitio, acelerando métricas importantes como la «primera pintura con contenido» y «la mayor pintura con contenido» en Google PageSpeed Insights.
Para aprovechar al máximo esta función:
- Accede a la sección de reglas de CSS crítico en Autoptimize.
- Puedes añadir nuevas reglas, editar la regla CSS por defecto o añadir CSS a todas las reglas existentes.
- Cada página puede tener su propia regla, lo que es clave para evitar el «cambio de diseño acumulativo».
Esta opción es sólo para la versión de pago del plugin. Si estás usando la versión gratuita, que es la que estamos revisando aquí, verás que pases a una de las opciones de pago.

Consejos para sacar el máximo provecho de Autoptimize
Ahora que ya sabes cómo configurar Autoptimize, aquí tienes algunos consejos para exprimirlo al máximo:
- Prueba, prueba y vuelve a probar:
Después de cada cambio en la configuración, revisa tu sitio en diferentes dispositivos y navegadores para asegurarte de que todo funciona correctamente. Como verás esto es una constate. Cada sitio es distinto al otro y no existe una configuración perfecta para todos igual, así que prueba, prueba y vuelve a probar. - Combina Autoptimize con un buen hosting:
Por muy bueno que sea Autoptimize, no puede hacer milagros si tu hosting WordPress no está a la altura. Asegúrate de tener un buen proveedor de hosting para obtener los mejores resultados. En este aspecto Loading puede ayudarte, ya que todos nuestros alojamientos cuentan con discos NVMe y nuestros servidores están alojados en España. - Utiliza una CDN:
Una Red de Distribución de Contenidos (CDN) puede complementar perfectamente a Autoptimize, distribuyendo tus archivos optimizados a servidores en todo el mundo para una carga aún más rápida. Además de la que te ofrecen en el plugins, hay opciones gratuitas muy competentes, siendo la más popular la opción que ofrece Cloudflare. - Mantén tu sitio actualizado:
Asegúrate de mantener WordPress, tus plugins y temas actualizados. Esto no solo es bueno para la seguridad, sino que también puede mejorar el rendimiento. - Limpia regularmente tu base de datos:
Una base de datos limpia y optimizada puede hacer maravillas por la velocidad de tu sitio. Considera usar un plugin de limpieza de base de datos junto con Autoptimize.
Alternativas a Autoptimize
Aunque Autoptimize es una excelente herramienta, no es la única en el mercado. Si por alguna razón no te convence, aquí tienes algunas alternativas que puedes considerar:
- WP Rocket:
Es un plugin de pago que ofrece optimización y caché. Es muy fácil de usar y ofrece excelentes resultados. - W3 Total Cache:
Un plugin gratuito muy completo que ofrece múltiples opciones de optimización. Además solucionar el aviso de la caché de objetos persistente. - Fast Velocity Minify:
Otro plugin gratuito que se centra en la minificación y combinación de archivos CSS y JavaScript. - Optimizilla:
No es un plugin, sino un servicio web que puedes usar para optimizar tus imágenes antes de subirlas a tu sitio.
Recuerda que cada sitio es único y lo que funciona para uno puede no funcionar para otro.
No tengas miedo de experimentar con diferentes soluciones hasta encontrar la que mejor se adapte a tus necesidades.
Conclusión: ¿Vale la pena usar Autoptimize?
Después de todo lo que hemos visto, la pregunta que queda es: ¿vale la pena usar Autoptimize? La respuesta corta es: sí, definitivamente.
Autoptimize es una herramienta potente y versátil que puede mejorar significativamente el rendimiento de tu sitio WordPress. Con una configuración adecuada, puedes lograr:
- Tiempos de carga más rápidos
- Mejor experiencia de usuario
- Mejor posicionamiento en los motores de búsqueda
Y lo mejor de todo es que es gratis y relativamente fácil de usar, incluso para principiantes.
Sin embargo, es importante recordar que Autoptimize no es una solución mágica. Para obtener los mejores resultados, debes combinarlo con otras buenas prácticas de optimización web, como usar un buen hosting, mantener tu sitio actualizado y optimizar tus imágenes.
También es importante que pruebes tu sitio después de cada cambio en la configuración. No nos cansamos de repetirlo, pero es que es así. Los cambios que realices en Autoptimize puede romper algo de tu web, al desactivar la opción que cause en problema, todo volverá a la normalidad, por eso debes probar y verificar cada cambio.
Y recuerda, la optimización web es un proceso continuo. No te detengas aquí. Sigue aprendiendo, probando y mejorando. Tu sitio web te lo agradecerá.