Es posible que te hayas dado cuenta que en la pestaña de tu navegador web, hay unos pequeños iconos que identifican cada una de las pestañas que están abiertas. Estas pequeñas imágenes se llaman favicon y si quieres tener uno en tu web, puedes hacerlo sin problemas. Aquí vamos a ver qué es un favicon exactamente y cómo puedes añadir uno en tu web, algo que es mucho más fácil de lo que parece.

Qué es un favicon
Un favicon, que también puedes escuchar como «favorite icon», es ese pequeño ícono que ves en la pestaña de tu navegador cuando abres una página web.
Sí, ese mini dibujo que aparece al lado del nombre del sitio. Este ícono es muy pequeño, generalmente de 16×16 píxeles, pero su impacto es grande. Aunque parezca insignificante, el favicon juega un papel importante en la identidad visual de tu sitio web.
Por qué es importante
El favicon te ayuda a identificar rápidamente tu sitio entre todas las pestañas que puedes tener abiertas.
Piénsalo como un atajo visual: en lugar de leer el nombre completo del sitio, tu cerebro reconoce el pequeño ícono al instante.
Además, cuando guardas una página en tus favoritos, el favicon hace que sea más fácil encontrarla entre la multitud de enlaces guardados.
Dónde lo ves
- Pestañas del navegador: Justo al lado del nombre de la página, permitiendo una identificación rápida sin necesidad de leer.
- Marcadores: Cuando guardas una web en tus favoritos, el favicon aparece ahí, facilitando la búsqueda y el reconocimiento rápido.
- Historial del navegador: Facilita la identificación de las páginas visitadas previamente, haciéndolas más fáciles de encontrar.
Un favicon no solo le da un toque profesional a tu web, sino que también hace que sea más fácil para tus visitantes recordar y encontrar tu página.
Es como un pequeño logo que acompaña a tu marca en el mundo digital. Incluso en dispositivos móviles y aplicaciones, el favicon se convierte en un elemento de reconocimiento importante.
En definitiva, este pequeño ícono contribuye significativamente a la experiencia del usuario y a la imagen de tu marca.
Cómo crear un favicon

Crear un favicon es un proceso simple que puedes hacer utilizando varias herramientas online o desde cualquier editor de imágenes tipo Photoshop.
En realidad se trata de una imagen, pero para que sea considerado como un favicon, es necesario que cumpla algunos puntos.
Si quieres crear un favicon, aquí tienes la forma de hacerlo.
Diseño del ícono:
Utiliza programas como Photoshop, Illustrator o herramientas gratuitas como Canva o GIMP para diseñar tu favicon. El tamaño más común es de 16×16 píxeles, pero también se pueden usar tamaños más grandes como 32×32 píxeles para una mejor calidad en diferentes dispositivos, pero siempre en una proporción de 1:1.
Lo importante es que el diseño sea claro y reconocible incluso en tamaños pequeños. Puedes aplicar la regla del «menos es más» ya que en los favicones, por su pequeño tamaño, no puedes añadir muchos detalles.
Formato del archivo:
Guarda tu ícono en formato .ico, .png o .svg. El formato .ico es el más tradicional y compatible con la mayoría de los navegadores, pero los formatos .png y .svg también son muy utilizados por su calidad y flexibilidad.
Hoy en día no deberías tener problemas al usar un favicon con una extensión .png, pero si es así, siempre puedes renombrarlo y añadir el .ico a otro tipo de imagen, tal y como explicamos en este vídeo:
Uso de generadores de favicons
Si prefieres una solución rápida y sencilla, puedes usar generadores de favicons online. Estas herramientas te permiten subir tu diseño y lo convierten al formato adecuado automáticamente. Solo necesitas elegir tu imagen y el generador se encargará del resto.
Hay muchas opciones, por poco que busques en Google encontrarás algunas opciones, siendo las más populares:
- RealFaviconGenerator
RealFaviconGenerator es una de las herramientas más completas para generar favicons. No solo crea un archivo favicon.ico, sino que también genera los iconos necesarios para todas las plataformas y dispositivos, incluyendo iPhone, iPad, Android, y Windows 8. La herramienta te guía a través del proceso y asegura que tus favicons se vean perfectos en cualquier entorno. Puedes acceder a ella en su web. - Favicon.cc
Favicon.cc es un generador de favicons que también incluye una herramienta de edición en línea. Puedes crear un favicon desde cero utilizando su editor de píxeles o subir una imagen para convertirla en un favicon. Es muy fácil de usar y perfecto para quienes necesitan una solución rápida. Visita su web aquí. - Favic-o-Matic
Favic-o-Matic te permite generar un favicon.ico estándar y favicons para dispositivos Apple y Android con solo unos clics. Puedes subir una imagen y el generador creará todos los archivos necesarios en diferentes tamaños. Además, ofrece opciones avanzadas para personalizar tus favicons. Echa un vistazo en su sitio.
Estas herramientas te ayudarán a crear un favicon sin necesidad de conocimientos técnicos o sin tener que recurrir a un editor de imágenes tipo Photoshop, que suelen ser muy complejos para realizar una tarea tan simple.
Simplemente sube tu imagen y deja que el generador haga el trabajo por ti.
Cómo añadir un favicon a tu web
Añadir un favicon a tu sitio web es un proceso sencillo y se puede hacer de varias maneras. Aquí te mostramos cómo hacerlo paso a paso:
Método 1: Añadir el favicon manualmente
Sube el archivo del favicon: Primero, debes subir el archivo del favicon a la carpeta raíz de tu sitio web utilizando un cliente FTP o el gestor de archivos de tu servicio de hosting.
Modificar el código HTML: Añade la siguiente línea de código en la sección < head > de tu archivo HTML principal:<link rel=»icon» type=»image/png» href=»/ruta-al-favicon/favicon.png»>
O si el archivo subido es .ico:<link rel=»icon» type=»image/x-icon» href=»/ruta-al-favicon/favicon.ico»>
Asegúrate de ajustar la ruta para que apunte al archivo de tu favicon. Es decir, que sea la URL correcta donde hayas subido el favicon, de lo contrario no lo encontrará y no lo mostrará.
Método 2: Usar un CMS como WordPress
Si usas un gestor de contenido, como WordPress, que vamos a tomar como ejemplo por ser el más usado, tendrás una forma muy sencilla de **incluir un favicon en tu web.
Accede al panel de administración: Inicia sesión en tu panel de administración de WordPress.
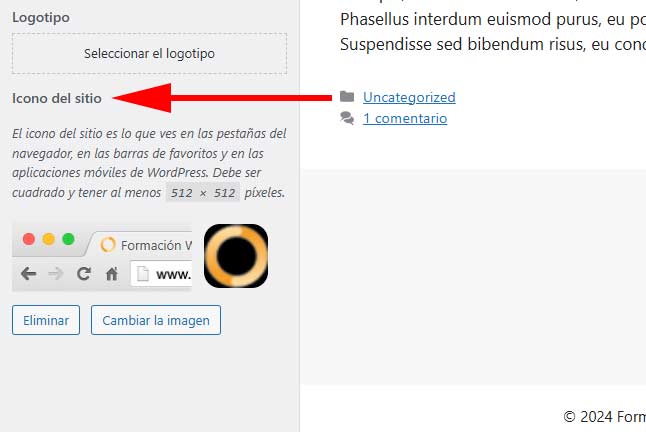
Personalización del tema: Ve a «Apariencia» y luego a «Personalizar». Busca la opción «Identidad del sitio» o «Icono del sitio».
Sube el favicon: Sube tu archivo de favicon desde aquí. WordPress se encargará de añadirlo automáticamente a tu sitio.

En el caso de que uses PrestaShop, también es muy sencillo, puedes echarle un vistazo a este post donde lo explicamos.
Método 3: Plugins de WordPress
Existen varios plugins que pueden facilitar añadir un favicon a tu sitio WordPress, ofreciendo funciones adicionales que aseguran la compatibilidad con diferentes navegadores y dispositivos, como por ejemplo:
Favicon by RealFaviconGenerator

Este plugin es una excelente opción para generar y configurar favicons que se vean bien en todas las plataformas y dispositivos.
Con este plugin, puedes crear favicons optimizados para navegadores de escritorio, dispositivos móviles y aplicaciones web en cuestión de segundos.
- Genera todos los iconos necesarios para diferentes navegadores y dispositivos, incluyendo iPhone, iPad, dispositivos Android y tabletas Windows 8.
- Facilita la creación de iconos de alta resolución para dispositivos iOS, como el iPhone (57×57) y el iPad Retina (152×152).
- Soporta Android Chrome y Windows 8 con un conjunto dedicado de iconos y declaraciones HTML.
- Se adapta a las diferentes directrices de interfaz de usuario de cada plataforma: favicons opacos para iOS, transparencia para favicons clásicos de escritorio y recomendaciones específicas para Windows 8.
Conclusión
Añadir un favicon a tu web es un paso sencillo que puede tener un gran impacto en la percepción y usabilidad de tu sitio, de hecho, es algo que tienes que hacer si te interesa la accesibilidad y el SEO.
Ya sea que lo hagas manualmente o a través de un CMS como WordPress, seguir los pasos y buenas prácticas descritas te asegurará que tu favicon se vea bien y funcione correctamente en todos los navegadores y dispositivos.
No subestimes el poder de este pequeño ícono para mejorar la imagen y el reconocimiento de tu sitio web.
Un favicon bien diseñado y correctamente implementado puede hacer que tu página se vea más profesional y sea más fácil de recordar para tus visitantes.
