Google Fonts son los tipos de letra o tipografías, que Google ofrece de forma gratuita para todos aquellos que quieran usarlas en su sitios web. Gracias a ser una opción gratuita y de calidad, las fuentes de Google se han convertido en la manera más habitual de usar distintas tipografías en los sitios web. Como no podía ser de otra forma, en WordPress también puedes usarlas, así que vamos a ver las distintas formas que tienes de usar Google Fonts en WordPress.

Qué son las Google Fonts
Google Fonts es una biblioteca de fuentes tipográficas gratuitas, accesible y fácil de usar, lanzada por Google en 2010.
Este servicio ofrece a los diseñadores web y desarrolladores una forma de incorporar tipografía de calidad en sus proyectos sin tener que preocuparse por licencias de uso o compatibilidad entre navegadores.
Características de Google Fonts:
- Accesibilidad:
Todas las fuentes en Google Fonts están disponibles de forma gratuita. Puedes usarlas para proyectos personales o comerciales sin preocuparte por el precio. - Variedad:
Con más de 1,300 familias de fuentes, desde clásicas hasta las más modernas, Google Fonts te da una gama impresionante de opciones para que encuentres exactamente lo que necesitas para tu sitio. - Facilidad de uso:
Google ha diseñado su biblioteca de fuentes para que sea extremadamente fácil de navegar. Puedes buscar fuentes por categoría, popularidad, fecha de adición o incluso propiedades de la fuente como grosor, inclinación y ancho. - Personalización:
Más allá de elegir la fuente, Google Fonts te permite personalizar cómo y qué archivos de fuentes se cargarán en tu sitio, lo que puede ayudar a mejorar el rendimiento del mismo. - Compatibilidad:
Las fuentes están optimizadas para la web, asegurando una experiencia de visualización coherente en diferentes dispositivos y navegadores.
Beneficios de usar Google Fonts en WordPress:
- Mejora del Diseño Web:
La tipografía es un componente crítico del diseño web. Una buena fuente puede mejorar la legibilidad, la usabilidad y la estética de tu sitio. - Optimización del Rendimiento:
Google Fonts están diseñadas específicamente para la web, lo que significa que son ligeras y diseñadas para cargar rápidamente, manteniendo tu sitio ágil. - Facilidad de Integración:
Con opciones para integrar mediante CSS o directamente a través de plugins de WordPress, añadir fuentes de Google a tu sitio es un proceso sencillo que no requiere conocimientos avanzados de codificación.
¿Los tipos de letra no son gratis?
Existe un malentendido común de que todas las tipografías son gratuitas, pero en realidad, muchas fuentes requieren una licencia de uso que puede implicar un costo.
Sin embargo, uno de los grandes atractivos de Google Fonts es que todas las fuentes disponibles en su plataforma son de uso libre y gratuito.
- Libre uso:
Todas las fuentes en Google Fonts se pueden usar sin pagar royalties o tarifas de licencia, incluso para proyectos comerciales. - Licencia abierta:
Las fuentes están bajo licencias que permiten su uso, redistribución y modificación. La mayoría se ofrece bajo la licencia de SIL Open Font License, que es una de las más permisivas en el mundo de la tipografía. - Sin restricciones de proyecto:
Puedes usar las fuentes para cualquier tipo de proyecto, ya sea personal, educativo o comercial, sin preocupaciones sobre la legalidad de su uso.
Esto convierte a Google Fonts en una opción muy atractiva, especialmente para diseñadores web y desarrolladores o cualquier usuario en general.
Cómo Usar Google Fonts en WordPress
La integración manual de Google Fonts en tu sitio WordPress te permite tener un control completo sobre las fuentes que utilizas y cómo se cargan en tu sitio.
Este método implica un poco más de trabajo manual pero es perfectamente manejable con unos pocos pasos.
Paso 1: Seleccionar la fuente en Google Fonts
Visita el sitio web de Google Fonts. Utiliza las herramientas de búsqueda y filtros para encontrar la fuente que mejor se adapte a tu diseño y necesidades. Puedes previsualizar la fuente con tu propio texto y ajustar características como el grosor, la inclinación y el tamaño para ver cómo se verá en la web.
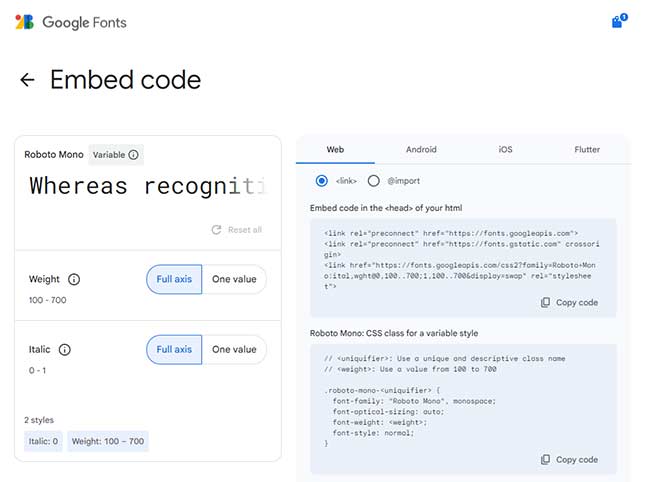
Paso 2: Configurar y obtener el código
Una vez que hayas elegido una fuente, verás un área llamada «Selected family» en la parte inferior de la pantalla. Haz clic en este panel para expandirlo y configurar las opciones de la fuente:
- Selecciona los estilos y pesos específicos que necesitas. Evita seleccionar más de los necesarios, ya que esto puede afectar el tiempo de carga de tu página.
- Copia el enlace que proporciona Google para insertar en tu sitio. Este enlace debe colocarse en el < head > de tu archivo HTML.
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto+Mono:ital,wght@0,100..700;1,100..700&display=swap" rel="stylesheet">
Paso 3: Añadir el código a WordPress
Para añadir el enlace de Google Fonts a tu sitio WordPress, tienes varias opciones:
- Editar el Header:
Accede a tu editor de temas en WordPress y añade el código directamente en el archivo header.php, justo antes del cierre del tag < /head >. - Usar un Plugin de SEO:
Si utilizas plugins como Yoast SEO o All in One SEO, muchos ofrecen una opción para añadir código al header sin necesidad de editar los archivos del tema. - Busca en las opciones de tu theme:
Actualmente, muchos de las plantillas de WordPress ofrecen un espacio para poder añadir código en la cabecera sin tener que editar directamente el archivo. Busca en las opciones de tu plantilla o consulta con el desarrollador para eso.
Paso 4: Usar la Fuente en tu CSS
Finalmente, necesitarás especificar dónde quieres que se use la fuente en tu sitio web añadiendo algo de
body {
font-family: 'Roboto', sans-serif;
}Puedes añadir este código en la sección de CSS adicional en el personalizador de WordPress o en tu archivo de estilos.
Plugin de WordPress para las fuentes de Google
Si prefieres una forma más sencilla y directa de incorporar Google Fonts en tu sitio de WordPress, los plugins son tus mejor opción.
Existen varias opciones disponibles que facilitan la integración, cada una con características distintivas. A continuación, detallamos dos de las más populares: Olympus Google Fonts y Local Google Fonts.
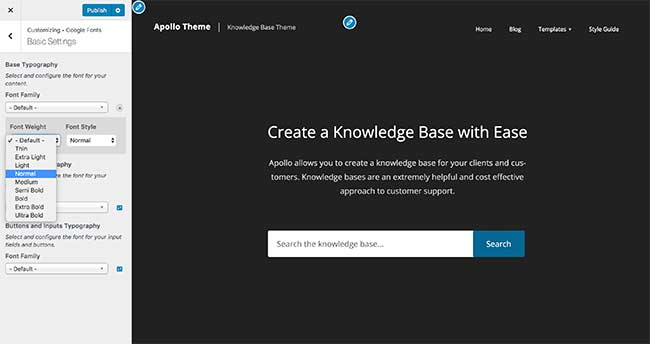
Google Fonts Typography

Google Fonts Typography es uno de los plugins más utilizados para integrar Google Fonts en WordPress.
Este plugin destaca por su facilidad de uso y por permitir una integración directa con el personalizador de WordPress, lo que te permite ajustar las fuentes de tu sitio en tiempo real.
- Integración con el personalizador:
Cambia las fuentes de tu sitio mientras visualizas los cambios en vivo, lo que te permite ver cómo afectarán el diseño antes de aplicarlos definitivamente. - Acceso a todas las fuentes de Google:
Tienes acceso a la biblioteca completa de Google Fonts, lo que significa más de 1,300 fuentes a tu disposición. - Fácil de usar:
No necesitas conocimientos técnicos avanzados para usar este plugin, haciéndolo ideal para principiantes y profesionales por igual.
Local Google Fonts

Para aquellos preocupados por el rendimiento y el cumplimiento de normativas como la RGPD, Local Google Fonts ofrece una solución interesante. Este plugin descarga las fuentes de Google a tu servidor local.
Almacenar las fuentes localmente puede mejorar los tiempos de carga y te ayuda a cumplir con la RGPD, ya que los datos de los usuarios no tienen que ser compartidos con Google para cargar las fuentes.
- Mejora del rendimiento:
Al servir las fuentes desde tu propio servidor, reduces la dependencia de servidores externos y potencialmente disminuyes los tiempos de carga de la página. - Cumplimiento de la RGPD:
Al no tener que conectar con los servidores de Google cada vez que se carga una página, mejoras la privacidad de los usuarios de tu sitio. - Control total sobre las fuentes:
Al almacenar las fuentes localmente, tienes control total sobre las versiones de las fuentes que utilizas y cómo se actualizan.
Conclusiones
Integrar Google Fonts en tu sitio WordPress es una buena manera de gestionar la fuentes de tu web.
Ya sea de manera manual para tener control total sobre las fuentes o a través de plugins para una integración más sencilla y adaptada a necesidades específicas como el rendimiento y la privacidad, Google Fonts ofrece soluciones accesibles y efectivas.
