En la era digital actual, la velocidad de carga de un sitio web es un factor crucial para tener éxito. Los usuarios de Internet esperan que las páginas se carguen rápidamente, y los motores de búsqueda, como Google, también valoran este aspecto. Para ayudarte a mejorar la velocidad de tu sitio web y, en consecuencia, tu posicionamiento en Google, existe una herramienta invaluable: Google PageSpeed Insights. En este artículo, exploraremos qué es Google PageSpeed Insights, cómo usarla efectivamente y por qué es esencial para tu estrategia de SEO.
Tabla de Contenidos

¿Qué es Google PageSpeed Insights?
Google PageSpeed Insights es una herramienta de análisis de velocidad de página desarrollada por Google. Su objetivo es proporcionar a los propietarios de sitios web información detallada sobre el rendimiento de sus páginas en términos de velocidad de carga tanto en dispositivos móviles como en ordenadores de escritorio. Esta herramienta evalúa tu sitio web en función de una serie de métricas clave y te otorga puntuaciones que indican qué tan rápido se carga tu página.
Cómo Usar la Herramienta
El uso de Google PageSpeed Insights es sencillo y gratuito. Solo tienes que visitar el sitio web de PageSpeed Insights e ingresar la URL de la página que deseas analizar. La herramienta procesará la página y te proporcionará un informe detallado en segundos. Sigue estos pasos para comenzar a usar de manera eficiente PageSpeed Insights.
1. Acceder a Google PageSpeed Insights
Para comenzar, abre tu navegador web y ve a la página oficial de Google PageSpeed Insights. La URL es https://pagespeed.web.dev/. Una vez en la página, verás un campo donde puedes ingresar la URL del sitio web que deseas analizar.

2. Ingresar la URL a Analizar
En el campo proporcionado, ingresa la URL completa de la página que deseas analizar. Asegúrate de incluir tanto el protocolo (http:// o https://) como el nombre de dominio (por ejemplo, https://www.ejemplo.com). Luego, haz clic en el botón «Analizar» para que PageSpeed Insights inicie el proceso de análisis.
3. Esperar el Análisis
La herramienta comenzará a analizar tu página web, lo que puede llevar unos segundos. Una vez que haya completado el análisis, PageSpeed Insights generará un informe detallado con puntuaciones y recomendaciones.
4. Interpretar el Informe
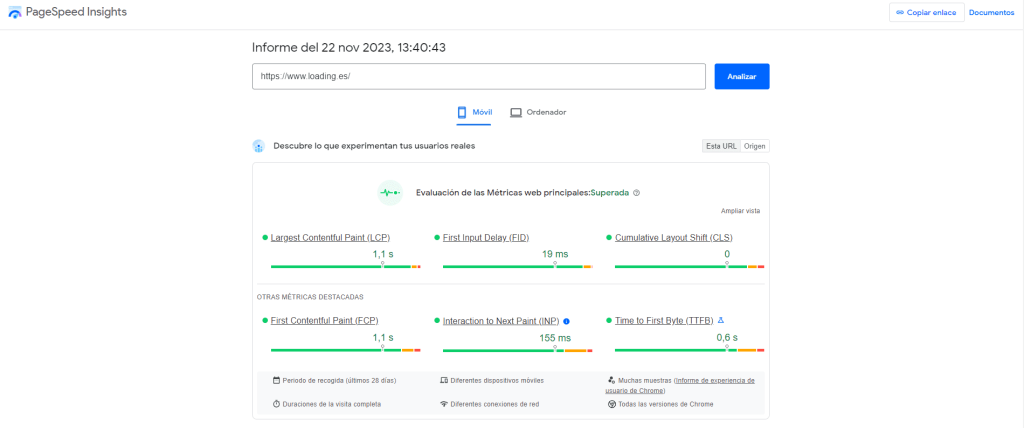
El informe consta de dos partes principales: una para dispositivos móviles y otra para ordenadores de escritorio. Ambos informes ofrecen información valiosa sobre el rendimiento de tu página en diferentes plataformas. En el informe vas a ver una puntuación de velocidad, una sección de oportunidades de mejora, datos sobre el tiempo de carga y un detalle de las métricas críticas de rendimiento. Más adelante profundizaremos sobre este informe.
5. Tomar Acciones
Una vez que hayas interpretado el informe, es hora de tomar medidas concretas para mejorar la velocidad de carga de tu sitio web. Utiliza las recomendaciones proporcionadas por PageSpeed Insights como guía para realizar cambios en tu sitio. Esto podría incluir la optimización de imágenes, la minificación de archivos CSS y JavaScript, la implementación de un almacenamiento en caché efectivo y la eliminación de recursos no utilizados.
6. Realizar Pruebas Periódicas
No olvides que la optimización de la velocidad de carga es un proceso continuo. Después de realizar las mejoras recomendadas, vuelve a ejecutar el análisis en PageSpeed Insights para verificar si ha habido mejoras significativas. A medida que continúas optimizando tu sitio, estarás en el camino correcto para ofrecer una experiencia de usuario más rápida y mejorar tu posicionamiento en Google.
Comprender el Informe de PageSpeed
Una vez que hayas ingresado la URL de tu sitio web, PageSpeed Insights generará un informe que consta de dos partes principales: una para dispositivos móviles y otra para ordenadores de escritorio. Cada informe incluye una puntuación de velocidad y una lista de sugerencias para mejorar el rendimiento de tu página. Las sugerencias se dividen en oportunidades de mejora y elementos que ya están funcionando bien.
Sugerencias que te puede mostrar PageSpeed
Puntuación de Velocidad
La puntuación de velocidad es uno de los aspectos más visibles en el informe de PageSpeed Insights. Esta puntuación se otorga en una escala de 0 a 100, donde una puntuación más alta indica un mejor rendimiento en términos de velocidad de carga. La puntuación se basa en varias métricas y factores, como el tiempo de carga inicial, la optimización de imágenes, la compresión de recursos, la eliminación de JavaScript y CSS innecesarios, entre otros.
Oportunidades de Mejora
La sección de «Oportunidades de Mejora» en el informe enumera los elementos que pueden optimizarse para acelerar la carga de la página. Estas sugerencias suelen incluir:
- Optimización de Imágenes: Si las imágenes en tu sitio web no están correctamente optimizadas, pueden ralentizar la carga de la página. PageSpeed Insights te proporcionará recomendaciones específicas para comprimir y ajustar tus imágenes de manera eficiente.
- Minificación de CSS y JavaScript: Reducir el tamaño de los archivos CSS y JavaScript eliminando espacios en blanco y caracteres innecesarios puede mejorar significativamente la velocidad de carga.
- Eliminación de Recursos no Utilizados: Si tienes archivos CSS, JavaScript u otros recursos que no se utilizan en una página específica, es recomendable eliminarlos para reducir la cantidad de solicitudes al servidor.
- Priorización de Contenido Visible: PageSpeed Insights también sugiere priorizar la carga de contenido visible en la parte superior de la página, lo que permite a los usuarios ver rápidamente el contenido principal mientras otros elementos se cargan en segundo plano.
Elementos que Funcionan Bien
Esta sección del informe resalta los aspectos de tu sitio web que ya están funcionando bien en términos de velocidad de carga. Es importante reconocer estas áreas positivas, ya que indican que estás aplicando prácticas sólidas de optimización.
Datos sobre el Tiempo de Carga
Además de las recomendaciones generales, PageSpeed Insights proporciona datos detallados sobre el tiempo de carga de tu página. Esto incluye el tiempo de carga inicial (cuando los usuarios ven algo en la pantalla), el tiempo de carga total y el tiempo de interacción (cuándo la página se vuelve completamente funcional para los usuarios).

Métricas Críticas de Rendimiento
El informe también presenta métricas críticas de rendimiento, como el First Contentful Paint (FCP), el Largest Contentful Paint (LCP) y el Cumulative Layout Shift (CLS). Estas métricas se centran en la experiencia del usuario, midiendo cuándo se muestra el primer contenido, cuándo se muestra el contenido más grande y si la página presenta cambios de diseño inesperados.
Qué es una Buena Puntuación en PageSpeed Insights
Una de las preguntas más comunes al utilizar Google PageSpeed Insights es: ¿qué constituye una buena puntuación? La puntuación de velocidad que PageSpeed Insights proporciona se basa en una escala de 0 a 100, donde una puntuación más alta indica un mejor rendimiento en términos de velocidad de carga. Sin embargo, es importante entender que una puntuación perfecta de 100 es un objetivo ideal, pero no siempre es factible debido a la complejidad de los sitios web modernos.
1. Puntuaciones por Encima de 90 – Excelente
Una puntuación por encima de 90 en PageSpeed Insights se considera excelente y sugiere que tu sitio web está altamente optimizado en términos de velocidad de carga. Esto indica que los visitantes experimentarán tiempos de carga extremadamente rápidos y una experiencia de usuario excepcional. Mantener una puntuación en esta gama es un objetivo deseable.
2. Puntuaciones entre 50 y 90 – Bueno
Si tu sitio web obtiene una puntuación entre 50 y 90, aún estás en un rango aceptable. Esto significa que tu sitio web es capaz de ofrecer una experiencia de usuario decente en términos de velocidad de carga, pero aún hay margen para mejoras. Considera implementar las recomendaciones proporcionadas por PageSpeed Insights para elevar tu puntuación y acercarte al nivel «excelente».
3. Puntuaciones por Debajo de 50 – Necesita Mejoras Significativas
Una puntuación por debajo de 50 indica que hay problemas significativos en la velocidad de carga de tu sitio web que deben abordarse de inmediato. Los tiempos de carga pueden ser lentos, lo que podría afectar negativamente la experiencia del usuario y tu posicionamiento en los motores de búsqueda. En esta situación, es crucial tomar medidas inmediatas para optimizar tu sitio.
Alternativas a PageSpeed Insights
Aunque PageSpeed Insights es una herramienta de Google ampliamente utilizada y respetada, existen otras alternativas que pueden brindarte información adicional sobre el rendimiento de tu sitio web. Algunas de estas alternativas incluyen:
- GTMetrix: GTmetrix es una herramienta de análisis de rendimiento web ampliamente utilizada que te permite evaluar la velocidad de carga de tu sitio web y proporciona recomendaciones detalladas para mejorarla. GTmetrix funciona mediante la realización de pruebas de rendimiento en tu sitio web y la evaluación de varios aspectos clave que influyen en la velocidad de carga. Algunos de los elementos que evalúa incluyen:
- Tiempo de Carga: GTmetrix mide el tiempo que tarda tu sitio web en cargarse por completo en el navegador del usuario. Esto incluye el tiempo necesario para cargar todos los elementos, como imágenes, scripts y hojas de estilo.
- Puntuación de Velocidad: Al igual que PageSpeed Insights, GTmetrix otorga una puntuación de velocidad basada en una escala de A (la más alta) a F (la más baja). Esta puntuación general refleja el rendimiento general de tu sitio web en términos de velocidad de carga.
- Recomendaciones de Optimización: GTmetrix proporciona una lista de sugerencias específicas para mejorar la velocidad de tu sitio web. Estas recomendaciones abarcan diversos aspectos, como la optimización de imágenes, la reducción de la cantidad de solicitudes al servidor, la minificación de archivos CSS y JavaScript, y la implementación de almacenamiento en caché eficiente.
- Visualización de Datos: La herramienta muestra gráficos que representan el tiempo de carga de tu sitio web, lo que te permite identificar fácilmente los cuellos de botella en el rendimiento.
Una de las características destacadas de GTMetrix es que permite seleccionar la ubicación desde la cual se ejecutará la prueba. Esto es útil para evaluar cómo se comporta tu sitio web en diferentes regiones geográficas.
- Pingdom: Pingdom es una herramienta de monitoreo y análisis de rendimiento web que te permite evaluar la velocidad de carga de tu sitio web y obtener información detallada sobre su funcionamiento. Pingdom funciona realizando pruebas regulares en tu sitio web desde ubicaciones geográficas específicas. Algunos de los aspectos clave que evalúa Pingdom incluyen:
- Tiempo de Carga: Pingdom mide el tiempo que tarda tu sitio web en cargarse por completo en el navegador del usuario. Esto incluye el tiempo necesario para cargar todos los elementos, como imágenes, scripts y hojas de estilo.
- Disponibilidad: La herramienta supervisa la disponibilidad de tu sitio web y te notifica inmediatamente si experimenta un tiempo de inactividad o problemas de accesibilidad.
- Historial de Rendimiento: Pingdom registra el rendimiento de tu sitio web a lo largo del tiempo, lo que te permite rastrear tendencias y detectar cualquier deterioro en el rendimiento.
- Notificaciones de Problemas: Pingdom ofrece notificaciones en tiempo real por correo electrónico o mensajes de texto en caso de que tu sitio web experimente problemas, lo que te permite abordarlos de inmediato.
- WebPageTest: WebPageTest funciona ejecutando pruebas de rendimiento exhaustivas en tu sitio web y proporcionando información detallada sobre la velocidad de carga y la experiencia del usuario. Algunos de los aspectos clave que evalúa WebPageTest incluyen:
- Tiempo de Carga: WebPageTest mide el tiempo que tarda tu sitio web en cargarse por completo en el navegador del usuario. Esto incluye el tiempo necesario para cargar todos los recursos, como imágenes, scripts, hojas de estilo y contenido.
- Navegadores y Ubicaciones: Puedes seleccionar entre varios navegadores y ubicaciones geográficas desde las cuales se realizarán las pruebas. Esto te permite evaluar cómo se comporta tu sitio en diferentes entornos.
- Métricas de Rendimiento: WebPageTest proporciona una amplia gama de métricas de rendimiento, como el First Contentful Paint (FCP), el Largest Contentful Paint (LCP), el Cumulative Layout Shift (CLS), el Time to First Byte (TTFB) y muchos más. Estas métricas te ayudan a comprender la experiencia del usuario y a identificar áreas de mejora.
- Visualización de Cargas: La herramienta muestra visualmente cómo se carga tu sitio web en el navegador, lo que te permite identificar los elementos que ralentizan la carga.
Conclusión
Google PageSpeed Insights es una herramienta fundamental para cualquier persona interesada en mejorar la velocidad de carga de su sitio web y por ende, su posicionamiento en los resultados de búsqueda de Google.
Al comprender cómo funciona la herramienta y cómo interpretar su informe, puedes tomar medidas concretas para optimizar tu sitio web y brindar a los usuarios una experiencia más rápida y satisfactoria.
Ten en cuenta que es imprescindible contar con un alojamiento web en condiciones y no tienes por que invertir mucho dinero en conseguirlo, en Loading ofrecemos un hosting barato con todo lo que necesitas para tu proyecto web. Copias de seguridad incluidas en el precio, certificados SSL incluidos en el precio y soporte técnico especializado, también incluido en el servicio.
Recuerda que la velocidad de carga es un factor crucial tanto para la retención de usuarios como para el SEO, por lo que invertir tiempo en mejorarla puede marcar la diferencia del éxito de tu web.

