Teniendo en cuenta que WhatsApp se ha convertido en una de las aplicaciones de mensajería instantánea más populares, y que el soporte por medio de chat online es la opción cada vez mas elegida por los usuarios, por su inmediatez y comodidad. Entonces… ¿No crees que quizás podría ser un buen plan integrar Whatsapp en tu web para ofrecer soporte a tus clientes?
Si estás de acuerdo, quédate porque vamos a dedicar este post a explicarte cómo integrar Whatsapp en WordPress con y sin plugin.

Poner WhatsApp en WordPress con plugin
En este caso hemos elegido el plugin Join.chat por su popularidad y fácil configuración.
- Instala el plugin Join.chat y actívalo.
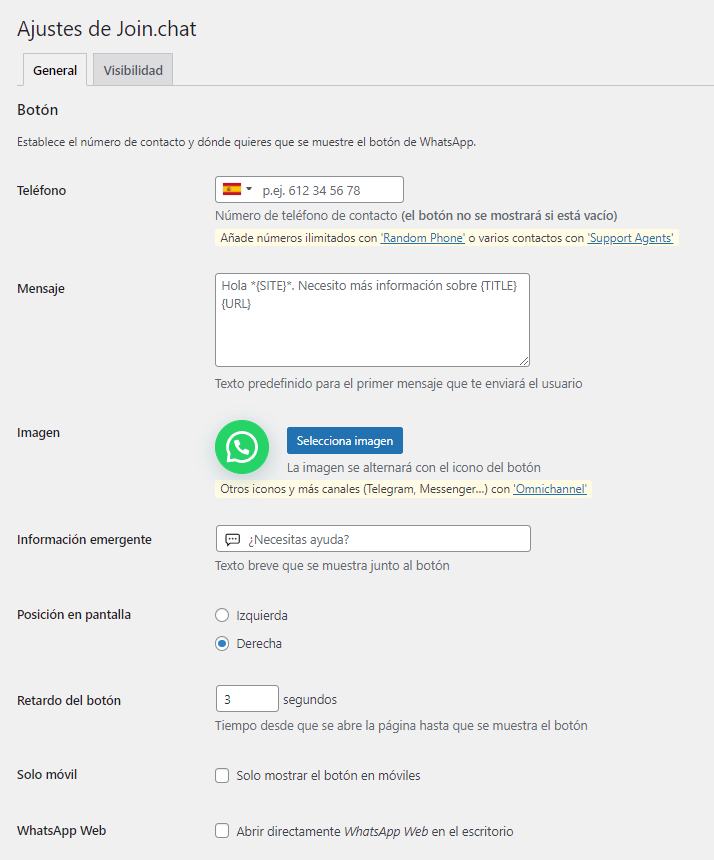
- En el menú de la izquierda del backoffice, ve a Ajustes > Join.chat > General
Aquí debes indicar el número de teléfono de contacto de WhatsApp. También puedes personalizar el mensaje de inicio de la conversación para el usuario así como el icono donde este debe pulsar para iniciar el chat, y definir si solo quieres mostrar la opción de WhatsApp cuando el usuario se conecte desde un teléfono, entre otras cosas. Como ves, está todo en español y es muy intuitivo.
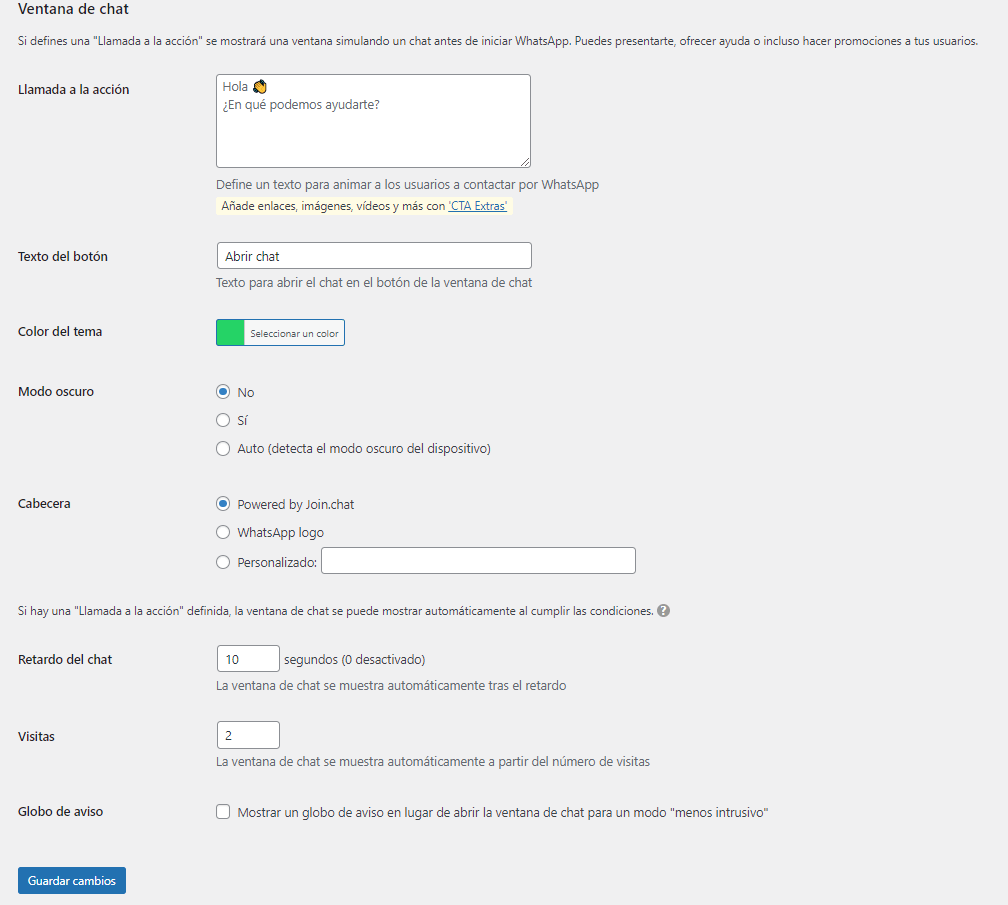
- Si haces scroll, encontrarás más opciones para personalizar la ventana del chat.
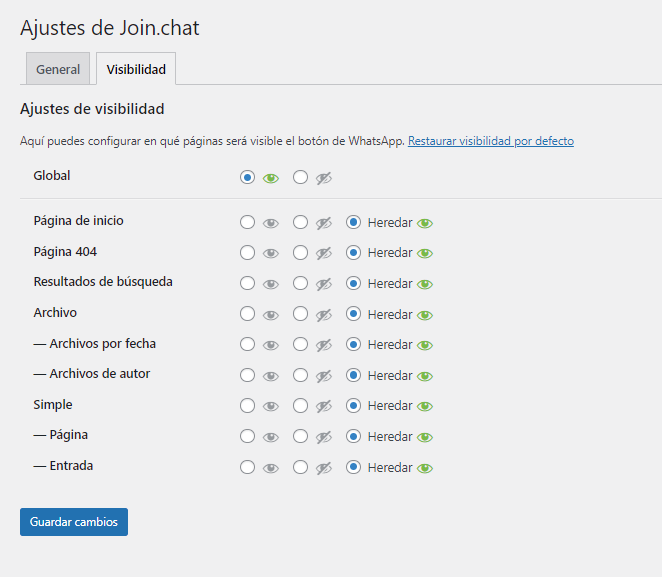
- Por último, en la pestaña Visibilidad, tienes la posibilidad de seleccionar las páginas de tu WordPress en las que deseas ocultar o mostrar el chat de WhatsApp.
Poner WhatsApp en WordPress sin plugin
Otra opción para integrar WhatsApp en tu web WordPress es mediante un simple enlace que vincularemos a un texto o imagen en el que el usuario deberá hacer clic para iniciar el chat.
La estructura del enlace debe ser la siguiente:
https://wa.me/<numero>/?text=<texto>
- En <numero> escribe el número de teléfono de contacto incluyendo el prefijo del país y todo seguido, sin espacios, guiones ni cualquier otro símbolo.
Por ejemplo: +34 601 234 567 debe ser escrito así: 34601234567 - En <texto> puedes incluir un mensaje por defecto con el que se iniciará la conversación, por ejemplo: «Hola, me gustaría tener más información acerca de sus productos». Pero para el enlace deberás codificar el texto, no es posible escribirlo tal cual.
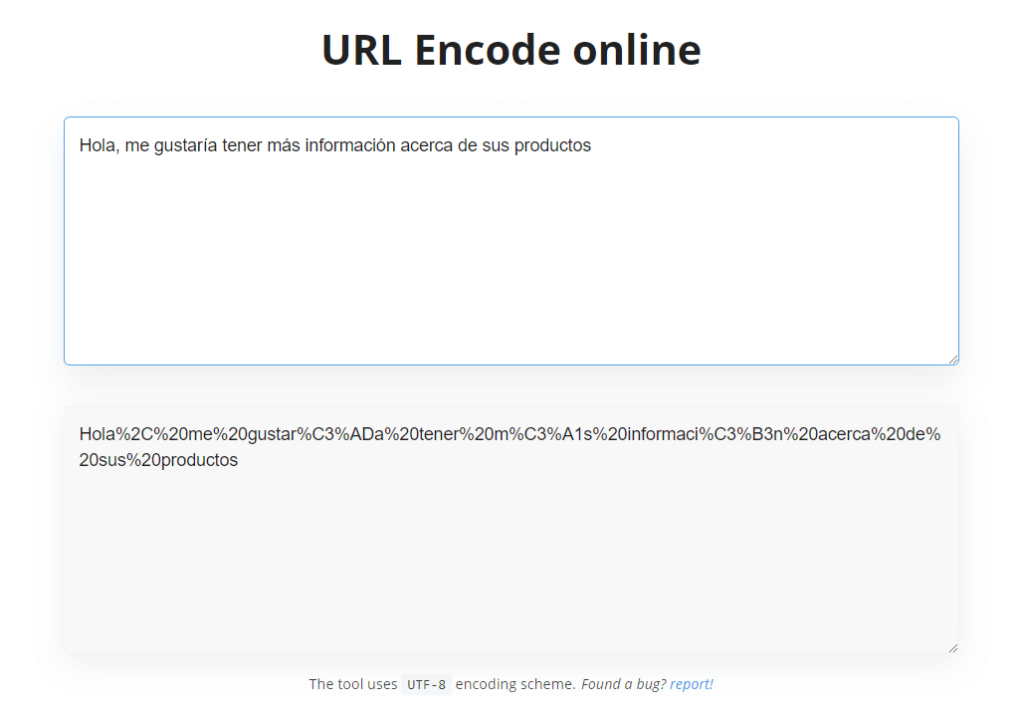
Si lo copias y pegas en urlencoder.io te lo codifica automáticamente:
- Una vez codificado el mensaje, el código quedaría tal que así:
https://wa.me/34601234567/?text=Hola%2C%20me%20gustar%C3%ADa%20tener%20m%C3%A1s%20informaci%C3%B3n%20acerca%20de%20sus%20productos
Ya tendríamos el enlace creado, ahora solo queda incrustarlo en WordPress.
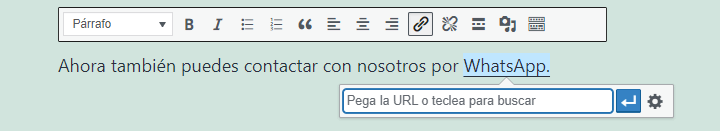
- Si simplemente quieres enlazarlo a un texto sería tal que así:
Y ahora vamos a ver cómo enlazarlo a una imagen con el icono de WhatsApp que colocaremos en el pie de todas las páginas de la web mediante un Widget:
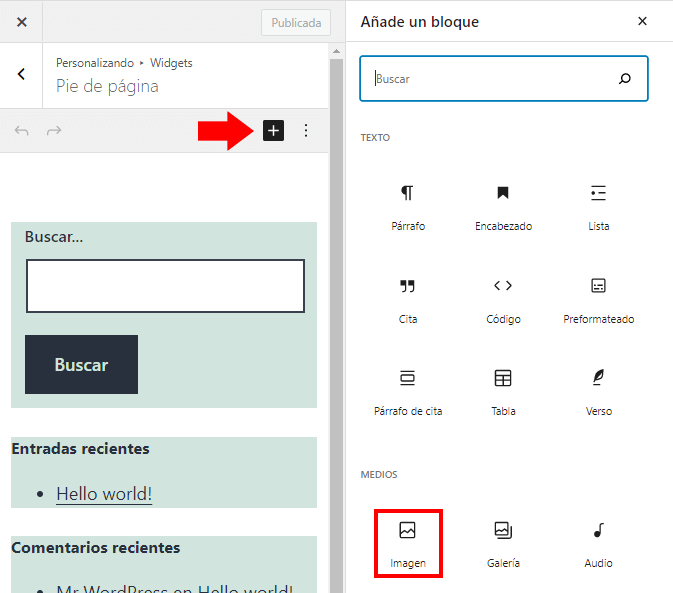
- Ve a Apariencia > Personalizar > Widgets y haz clic en el símbolo + para agregar un Widget, luego selecciona el Widget de Imagen.
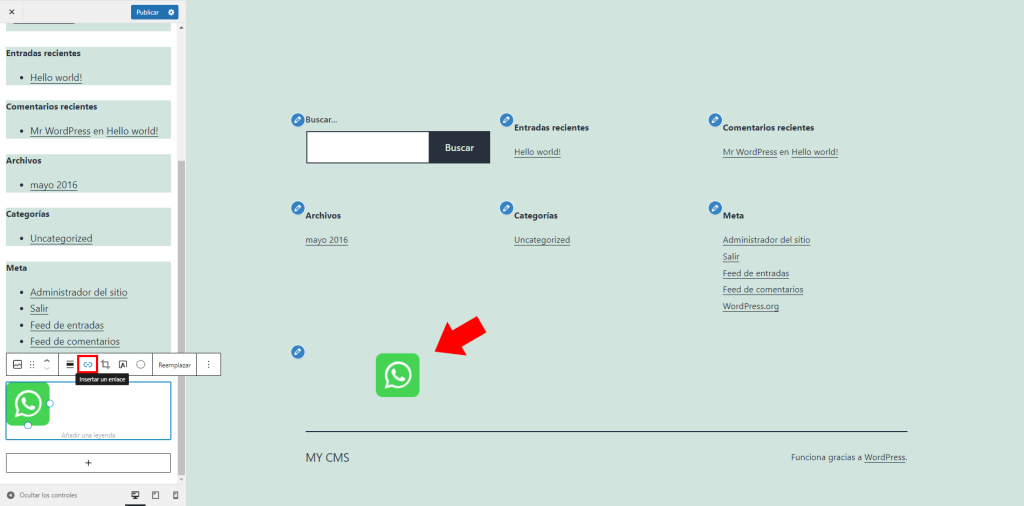
- Haciendo scroll, en la parte inferior izquierda aparecerán las opciones del Widget que acabas de añadir. Sube la imagen del icono o selecciónala de tu biblioteca, a la derecha puedes ver dónde irá situado el icono de WhatsApp en tu web.
- Para insertar el link en la imagen solo tienes que pinchar en el símbolo de enlace y pegarlo ahí, no olvides darle a Publicar para guardar los cambios.
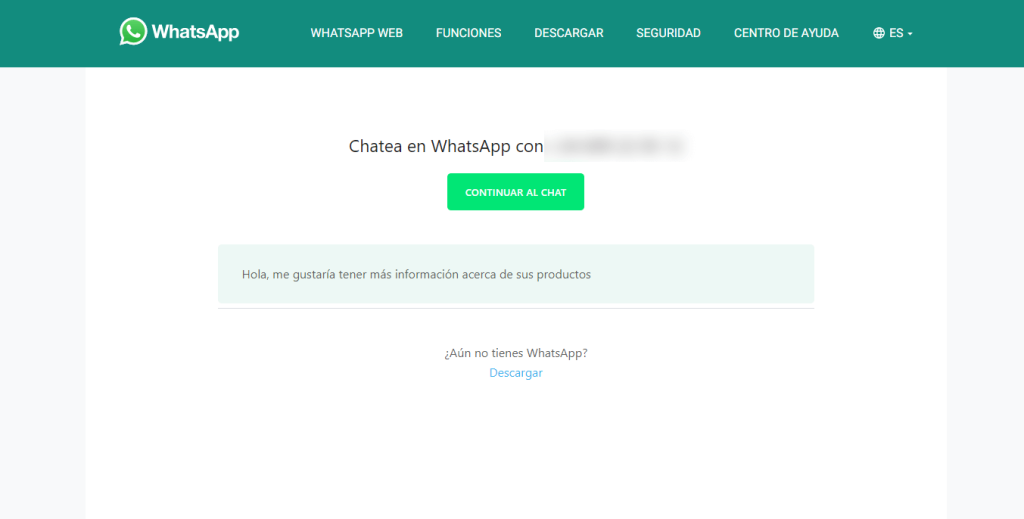
- Y ya estaría, cuando hagan clic en el icono desde el móvil les llevará a iniciar la conversación desde la aplicación de WhatsApp, y si lo hacen desde un ordenador, este se abrirá desde el navegador web de la siguiente manera:
Ya hemos visto lo fácil que es integrar el chat de WhatsApp en tu web WordPress. Y por si te interesa, hace un tiempo también te enseñamos cómo añadir el chat de Facebook a WordPress 😉
Hosting WordPress en Loading
Si buscas el mejor hosting WordPress en España, Loading es la opción ideal. Nuestro servicio está diseñado para ofrecer rendimiento, seguridad y soporte especializado, asegurando que tu web funcione de forma rápida y estable.
¿Por qué elegir el hosting WordPress de Loading?
- Soporte 24×7:
Asistencia técnica en español, disponible las 24 horas del día para resolver cualquier duda o problema. - Máxima velocidad:
Servidores con discos SSD NVMe y hardware optimizado para obtener el mejor rendimiento. - Seguridad avanzada:
Incluimos herramientas antimalware y antivirus, además de certificados SSL Let’s Encrypt gratuitos en todos los planes. - Migración gratuita y dominio incluido:
Nos encargamos de trasladar tu web desde otro proveedor sin coste adicional, y también te ofrecemos un dominio gratis.
Más beneficios para tu web WordPress
Con un uptime del 99,9%, copias de seguridad diarias y una garantía de 30 días, Loading te garantiza un servicio fiable y seguro. Además, nuestros servidores están ubicados en España y cuentan con IP española para mejorar la experiencia de tus usuarios.
Conclusión
Integrar WhatsApp en tu web WordPress es una decisión inteligente si buscas mejorar la comunicación con tus clientes. Ya sea usando un plugin como Join.chat o un simple enlace, ambas opciones son fáciles de implementar y ofrecen grandes beneficios.
Con WhatsApp, puedes ofrecer un canal de atención al cliente más rápido y directo, lo que mejora la experiencia de tus usuarios y, además, puede ayudarte a conseguir más ventas o contactos.
Recuerda que lo más importante es hacerlo visible y funcional. Asegúrate de que el botón o enlace sea fácil de encontrar y que el mensaje inicial sea claro y amigable.

Síguenos en: